【Vue】vue element 表格自带全选框 与 自己实现的多选框全选按钮 联动
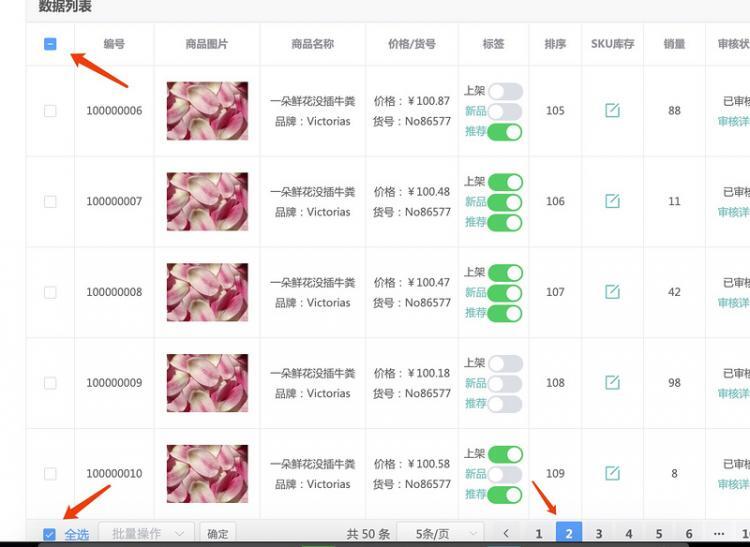
用Vue + Element 做一个复杂点的表格,只是 翻页的时候,下方的全选还是选中状态,翻页如何让它跟上方的显示一样?

<el-table ref="multipleTable" :data="tableData.slice((currentPage - 1) * pagesize,currentPage * pagesize)" border :row-key="getRowKeys" @selection-change="handleSelectionChange"><el-table-column type="selection" :reserve-selection="true" width="55"> </el-table-column>
<el-table-column prop="number" label="编号"></el-table-column>
<el-table-column label="商品图片"></el-table-column>
<el-table-column label="商品名称"></el-table-column>
<el-table-column label="价格/货号"></el-table-column>
<el-table-column prop="tag" label="标签"></el-table-column>
<el-table-column prop="sort" label="排序"></el-table-column>
<el-table-column label="SKU库存"></el-table-column>
<el-table-column prop="sale" label="销量"></el-table-column>
<el-table-column label="审核状态"></el-table-column>
<el-table-column label="操作"></el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
background
:page-sizes="[5, 10, 20, 30, 40]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="tableData.length">
</el-pagination>
<div class="left-side">
<el-checkbox :indeterminate="isIndeterminate" @change="handleCheckAllChange">全选</el-checkbox>
<el-select v-model="value" placeholder="批量操作" class="select-input"></el-option>
</el-select>
<el-button size="mini" @click="onSubmit">确定</el-button>
</div>
</el-row>
data(){return {
checkAll: false,
isIndeterminate: false,
multipleSelection: [],
tableData: [],
currentPage: 1,
pagesize: 10,
page: 1
}
},
methods: {getRowKeys(row) {
return row.number
},
handleSelectionChange(val) {
let vlength = val.length
this.multipleSelection = val
this.checkAll = vlength === this.pagesize
this.isIndeterminate = vlength > 0 && vlength < this.pagesize
},
handleCheckAllChange() {
this.$refs.multipleTable.toggleAllSelection()
this.isIndeterminate = false
},
handleSizeChange(psize) {
this.pagesize = psize
},
handleCurrentChange(cpage) {
this.currentPage = cpage
},
只是 翻页的时候,下方的全选还是选中状态,翻页如何让它跟上方的显示一样?
回答
这种需求用计算属性可以很轻易实现
关键代码
computed: { indeterminate(){
return this.multipleSelection.length && this.multipleSelection.length < this.tableData3.length
},
checked: {
get() {
return this.multipleSelection.length === this.tableData3.length
},
set(val) {
this.$refs.multipleTable.toggleAllSelection(val)
}
}
},
不过我发现一个问题就是,<el-checkbox :indeterminate="isIndeterminate" @change="handleCheckAllChange" v-model="checkAll">全选</el-checkbox> 我忘记 v-model="checkAll" 这个属性了,加上之后,完美解决了我的问题。
如果这个分页是后台来做的,还能实现这种功能吗?如果可以 能说一下思路吗?
以上是 【Vue】vue element 表格自带全选框 与 自己实现的多选框全选按钮 联动 的全部内容, 来源链接: utcz.com/a/76550.html









