【React】antd table 列固定


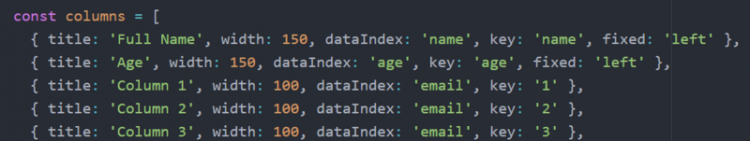
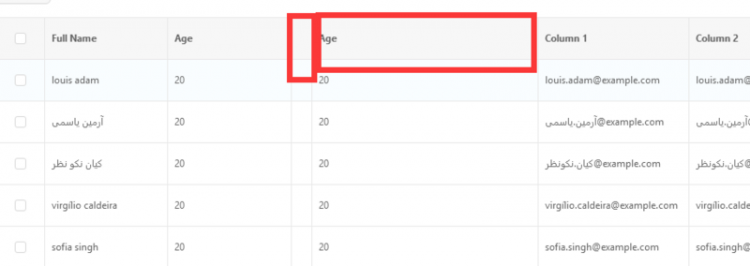
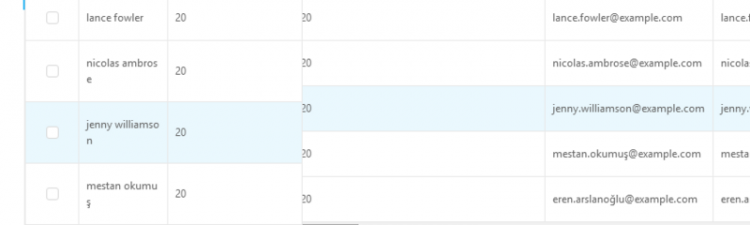
问题1. 表格 columns配置的时候 full name 和age 是固定列, 但是生成的表格中中间非固定列里 还有fullname 和 age 同时也有check box, 我看了dom 渲染出的固定列和非固定列是两个table, 非固定列包括所有固定列里面的列.
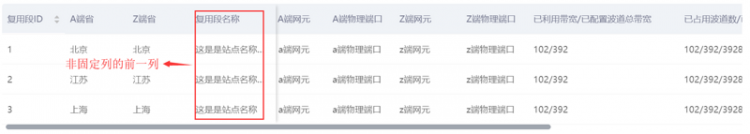
问题2. 文字超长印象固定列与非固定列之间的高度, 如图:蓝色为同一行 但是固定列的有换行导致 下面所有行都不一致, 所以想问一下有没有超长隐藏的选项 或者是可以拖拽的方法 毕竟表格拖拽很普遍吧, 截止目前我没法先有列宽度课拖拽的选项

回答
问题1. 表格 columns配置的时候 full name 和age 是固定列, 但是生成的表格中中间非固定列里 还有fullname 和 age 同时也有check box, 我看了dom 渲染出的固定列和非固定列是两个table, 非固定列包括所有固定列里面的列.
这是个问题吗?
问题2. 文字超长印象固定列与非固定列之间的高度, 如图:蓝色为同一行 但是固定列的有换行导致 下面所有行都不一致, 所以想问一下有没有超长隐藏的选项 或者是可以拖拽的方法 毕竟表格拖拽很普遍吧, 截止目前我没法先有列宽度课拖拽的选项
试试在 columns 的 render 里写 css 控制下?
楼主最后怎么解决的?
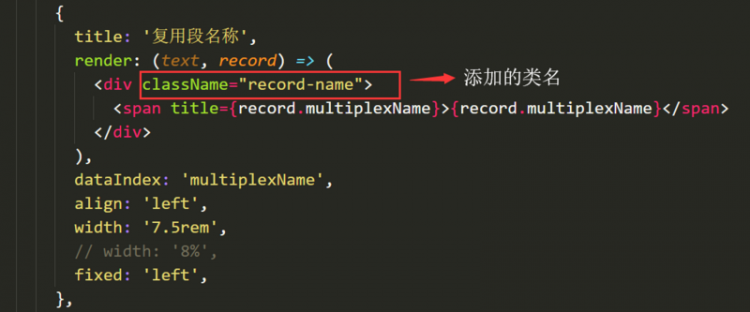
这是因为使用antd table 的scroll属性后,实际上生成的是两个表格了,一个是类名为ant-table-scroll(表格1)的表格,一个是类名为ant-table-fixed-left(表格2)的表格,在表格2的tbody tr td div span的宽度会随着内容宽度变化而变化,就算设置了overflow:hidden后,对表格2不会生效。至于楼主的问题,我认为是你其实还有一列没有显示出来,多出来的是没有显示出来那列的空白部分。我的处理方法是对于非固定列的前一列添加一个类名,并设置固定宽度,超出部分隐藏起来就好了。


并给类名设置样式
.record-name { width: px2rem(120); // 自己封装的px 2 rem 方法
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
word-break: keep-all;
text-align: left;
}
最后可能还需要让非固定列的第一列靠右或者剧中对齐,如果你没有设置的话。
以上是 【React】antd table 列固定 的全部内容, 来源链接: utcz.com/a/76410.html