【React】react路由页面刷新后如何让如何让页面停留在刷新前页面,按钮激活状态也是刷新前的状态
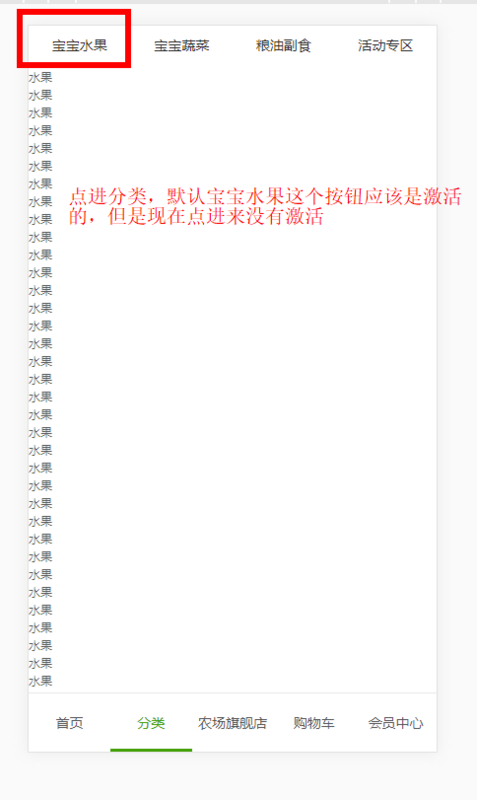
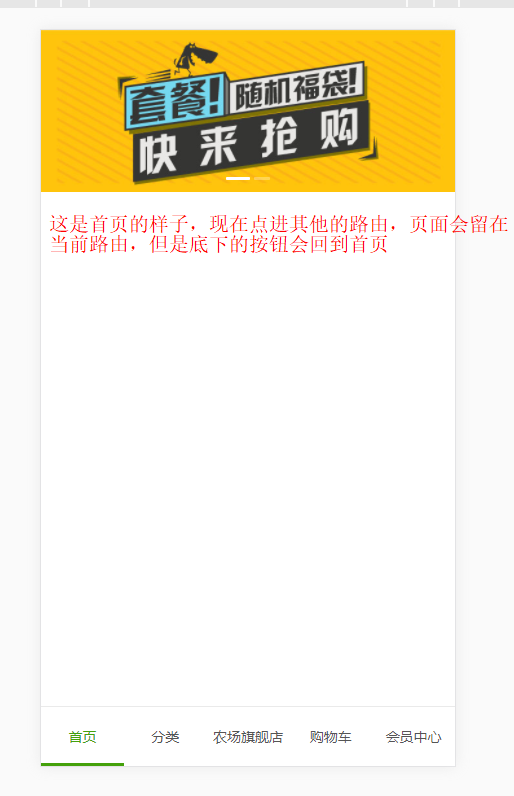
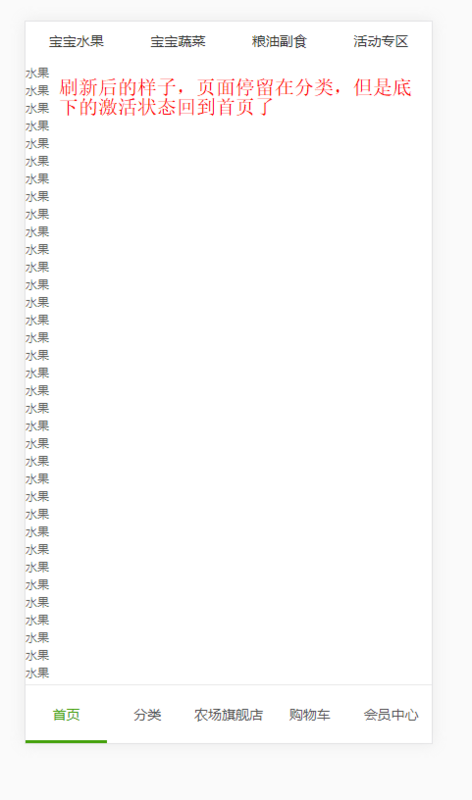
我用了react-router4,导航组件用的<NavLink>,就是想让页面刷新后页面和导航按钮都是刷新前的状态。并且现在点分类按钮,第一个宝宝水果的导航按钮不是默认选中的。。困惑好几天了这个问题。。。。



回答
react-router4里面有个 match 对象,这个对象有你当前路由的信息,每次更改路由的时候你拿到这个对象,然后 tab 根据match 里面的参数设置就好啦,附上地址,好好看一下就明白啦
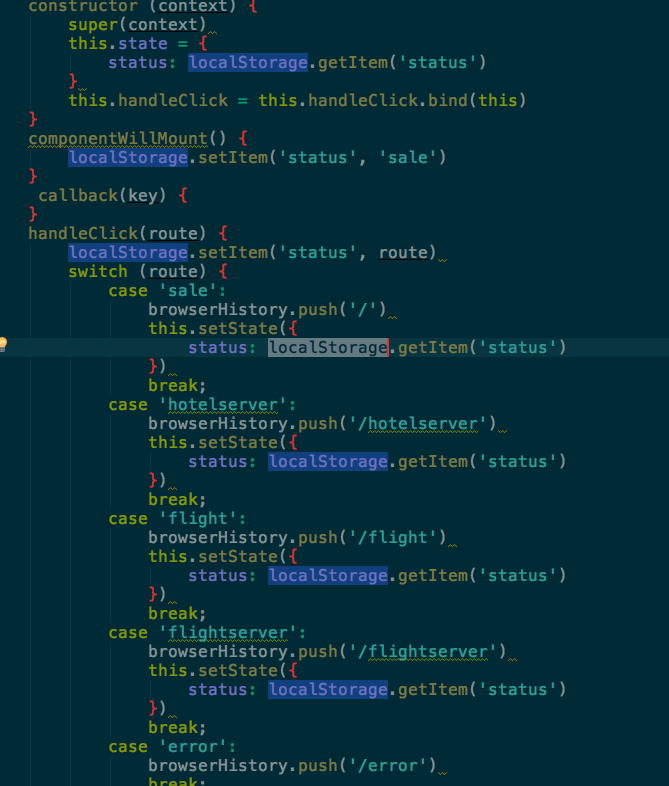
你可以设置localStorage

以上是 【React】react路由页面刷新后如何让如何让页面停留在刷新前页面,按钮激活状态也是刷新前的状态 的全部内容, 来源链接: utcz.com/a/76297.html









