【React】如何让webpack搭建的react项目的编译报错信息,在页面上优美展示?
1.问题描述
webpack搭建的react项目,使用ESlint语法检测插件,当语法错误(如调用未定义的函数)编译失败。此时,编译报错信息会在页面上显示。
如何让编译报错信息在页面上优美显示呢?
2.你期待的结果是什么?实际看到的错误信息又是什么?
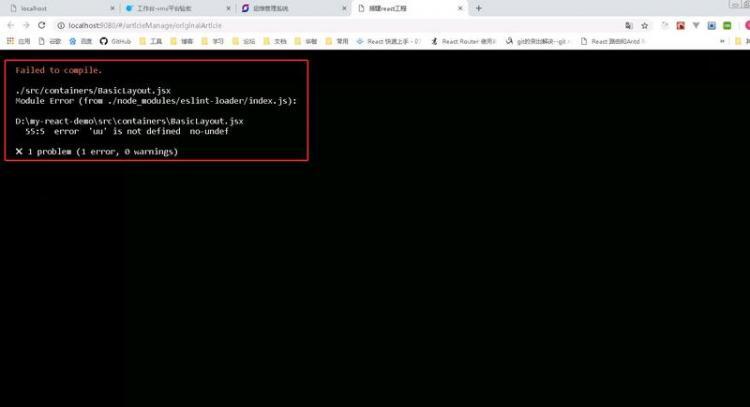
实际看到结果:编译报错页面样式很丑(黑底白字那种),如下:
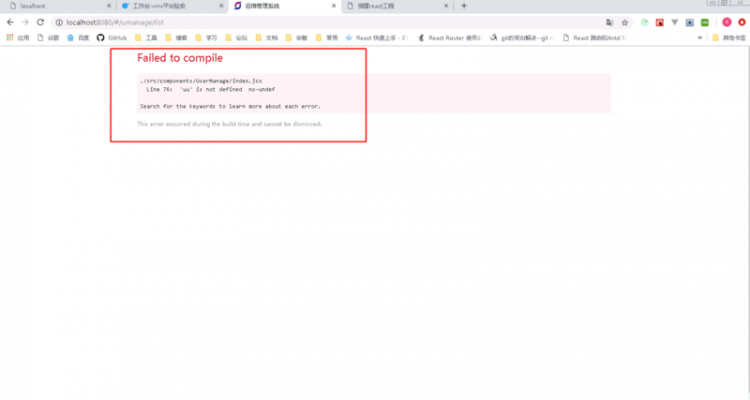
期待结果:编译报错页面样式优美(有CSS样式),如下:
回答
react-error-overlay
https://eslint.org/docs/user-...
解决方法:安装插件error-overlay-webpack-plugin
https://www.npmjs.com/package/error-overlay-webpack-plugin以上是 【React】如何让webpack搭建的react项目的编译报错信息,在页面上优美展示? 的全部内容, 来源链接: utcz.com/a/76304.html









