【React】这个地方的react报错是什么原因呢
百度了一会儿也没找到原因 --浏览器抛出的错误信息是Uncaught Error: Objects are not valid as a React child (found: object with keys {}). If you meant to render a collection of children, use an array instead or wrap the object using createFragment(object) from the React add-ons. Check the render method of App.
import React , { PureComponent,Component } from 'react'import localStore from '../util/localStore.js'
import {cityName} from '../config/localStoreCity.js'
import { connect } from 'react-redux'
import { bindActionCreators } from 'redux'
import * as actions from '../actions/action'
class App extends React.Component {
constructor(props,context){
super(props,context);
this.state={
inintdone:false
}
}
render() {
return(
<div>
<div >{this.props.reducerCity}</div>
{
this.state.inintdone ?
this.props.children
:<span> 加载中1...</span>
}
</div>
)
}
componentDidMount(){
let name = localStore.getItem(cityName)
if (name ==null){
name='北京'
}
setTimeout(()=>{
this.setState({
inintdone :true
})
},1000)
this.props.action.localCity({
cityName: name,
})
}
}
function mapStateToProps(state){
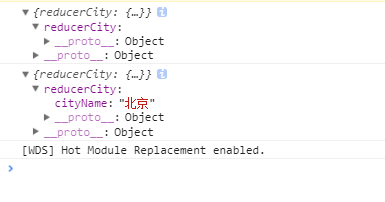
console.log(state);
return state
}
function mapDispatchToProps(dispatch) {
return {
action: bindActionCreators(actions, dispatch)
}
}
export default connect(
mapStateToProps,
mapDispatchToProps
)(App)
我的想法是dispatch city以后 <div >{this.props.reducerCity}</div> 这里的城市会对应的变化,但是为什么金额会报错呢。而且我在mapStateToProps这里console了一下。为什么会执行了两遍。第一遍参数是空。第二遍就有了我的对应的参数。。
回答
错误提示已经说了:
found: object with keys {},你的render函数里写的是
<div >{this.props.reducerCity}</div>实际上看了你的代码应该是
<div >{this.props.reducerCity.cityName}</div>执行两边可能是因为你settimeout修改了state,会导致重新渲染页面
问题出在this.props.reducerCity。
以上是 【React】这个地方的react报错是什么原因呢 的全部内容, 来源链接: utcz.com/a/76045.html







