【React】webpack构建引用的依赖全部是绝对路径,麻烦大牛帮忙看下
webpack打包本地开发时,没有发现什么问题。项目要部署时,打包编译很开心的交付给了后端人员。
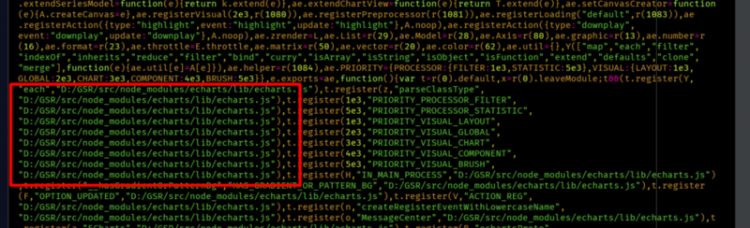
但是,出现了一个意想不到的情况,所有从node_modules中引用的依赖全部变成了绝对路径,而开发模式下没有这个问题,打开编译后的js文件,发现路径都是如下:

而我,想了很久也不知道问题出在哪里,把webpack的配置贴下面了,麻烦各位帮忙看下,不胜感激~
webpack.dll.js
var path = require('path');var webpack = require('webpack');
module.exports = {
entry: {
"lib": ['react', 'react-dom', 'react-router', 'antd', 'jquery', 'echarts', 'echarts-for-react'], //注意key要加引号,只是传递引用,不是变量
},
output: {
path: path.join(__dirname, "build"),
filename: "[name].js",
library: "[name]"
},
plugins: [
new webpack.DllPlugin({
path: 'manifest.json',
name: '[name]',
context: __dirname,
}),
],
};
webpack.config.js
var path = require('path');var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
// var autoprefixer = require('autoprefixer');
var ExtractTextPlugin = require('extract-text-webpack-plugin'); //提取样式文件外链,而非内嵌
var HappyPack = require("happypack");
var ROOT_PATH = path.resolve(__dirname);
var APP_PATH = path.resolve(ROOT_PATH, './components/index.js');
var BUILD_PATH = path.resolve(ROOT_PATH, 'build/');
function resolve(dir) {
return path.join(__dirname, '..', dir)
}
var config = {
entry: [
'react-hot-loader/patch',
APP_PATH,
],
output: {
path: BUILD_PATH,
filename: "bundle.js",
publicPath: "./build/",
chunkFilename: 'js/[id].[chunkhash].js'
},
module: {
rules: [
{
test: /\.js(x)*$/,
use: ['happypack/loader?id=js'], //注意happypack跟这里都要启用缓存文件夹
},
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
},
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: ['css-loader', 'less-loader']
})
},
{
test: /\.(woff|woff2)(\?v=\d+\.\d+\.\d+)?$/,
use: ['url-loader?limit=10000&mimetype=application/font-woff&name=fonts/[hash].[ext]'],
exclude: function(path) {
// 路径中含有 node_modules 的就不去解析。
return !!path.match('node_modules');
},
},
{
test: /\.ttf(\?v=\d+\.\d+\.\d+)?$/,
use: ['url-loader?limit=10000&mimetype=application/octet-stream&name=fonts/[hash].[ext]'],
exclude: function(path) {
// 路径中含有 node_modules 的就不去解析。
return !!path.match('node_modules');
},
},
{
test: /\.eot(\?v=\d+\.\d+\.\d+)?$/,
use: ['url-loader?limit=10000&name=fonts/[hash].[ext]'],
exclude: function(path) {
// 路径中含有 node_modules 的就不去解析。
return !!path.match('node_modules');
},
},
{
test: /\.(png|jpg)$/,
use: [
{
loader: 'url-loader?limit=8192&name=static/[name].[ext]',
options: {
publicPath: '/' //用以处理build时把图片打包到指定文件夹static里,同时会使得编译体积变大
}
}
],
exclude: function(path) {
// 路径中含有 node_modules 的就不去解析。
return !!path.match('node_modules');
},
},
{
test: /\.svg(\?v=\d+\.\d+\.\d+)?$/,
use: ['url-loader?limit=10000&mimetype=image/svg+xml&name=fonts/[hash].[ext]'],
exclude: function(path) {
// 路径中含有 node_modules 的就不去解析。
return !!path.match('node_modules');
},
}
]
},
resolve: { //减少构建搜索或编译路径
extensions: [".js", ".json", ".jsx", "css"],
modules: ["node_modules"]
},
plugins: [
// 提取样式文件
new ExtractTextPlugin({
filename: "build.css",
disable: false,
allChunks: true
}),
//分离js、css hash
// new WebpackMd5Hash(),//样式修改避免引起发生变化,极大增加编译速度,经测试修改js增量编译该插件效果不大
//dll
new webpack.DllReferencePlugin({
context: __dirname,
manifest: path.resolve(__dirname, "manifest.json"),
}),
//加速webpack 多线程处理
new HappyPack({
// 用唯一的标识符 id 来代表当前的HappyPack 是用来处理一类特定的文件
id: 'js',
loaders: ['babel-loader'],
}),
],
};
module.exports = config;
webpack.build.js
var path = require('path');var webpack = require('webpack');
var config = require('./webpack.config.js');
config.devtool = false;
config.plugins.push(new webpack.DefinePlugin({
process: {
env: {
NODE_ENV: JSON.stringify('production')
},
noDeprecation: true
}
}));
module.exports = config;
我在想是不是我的dll.config出了问题,导致我所有的依赖全部变成D://GSR/src/node_modules/**,不知道各位有没有遇到过这种问题
回答
问题在于构建时该把入口文件中的react-hot -lodaer去掉
你查下 webpack 配置里的 output.publicPath 选项的用法,或许会有帮助
你的打包在本地进行,现在的配置各种文件的路径相应的其实就被设置为了本地的路径,在服务器上当然会报404。设置publicPath即可,可参考 https://webpack.js.org/config...
自己配置的webpack?
以上是 【React】webpack构建引用的依赖全部是绝对路径,麻烦大牛帮忙看下 的全部内容, 来源链接: utcz.com/a/76033.html