【Vue】flexible的data-dpr在不同设备显示下始终为1
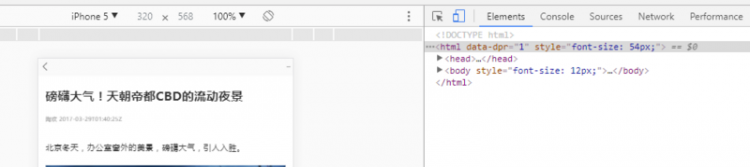
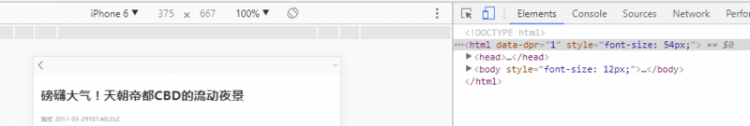
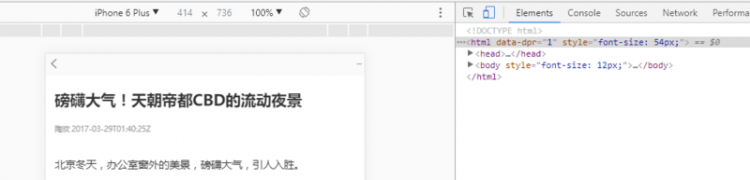
如图:
在不同设备下,html的data-dpr属性始终显示为1,



flexible在vue中的配置参考 这篇 教程
希望用过flexible的大神可以指点一二,是什么原因导致他不会变的呢?谢谢!
回答
我已找到了原因。flexible默认会查找name=“viewport”或者name=“flexible”的meta标签,当默认自己设定了viewport,initial-scale=“1”,等等之后,相当于默认设置了dpr=1,或者name="flexible” 下设置默认的 initial-dpr=1等默认值,这样flexible.js作用的html的data-dpr不会变,如果不写
<meta name="viewport" content="">或者<meta name="flexible" content="">,则会自动根据不同设备改变data-dpr的值,这样就可以根据不同的data-dpr设置字体大小不变,仅放大相应倍数,
如下less 的mixin:
.font-dpr(@font-size) { font-size: @font-size;
[data-dpr="2"] & {
font-size: @font-size * 2;
}
[data-dpr="3"] & {
font-size: @font-size * 3;
}
}
这里前提,传入的font-size是data-dpr=1的时候的值,iphone6,iphone5默认dpr为2,6plus为3.
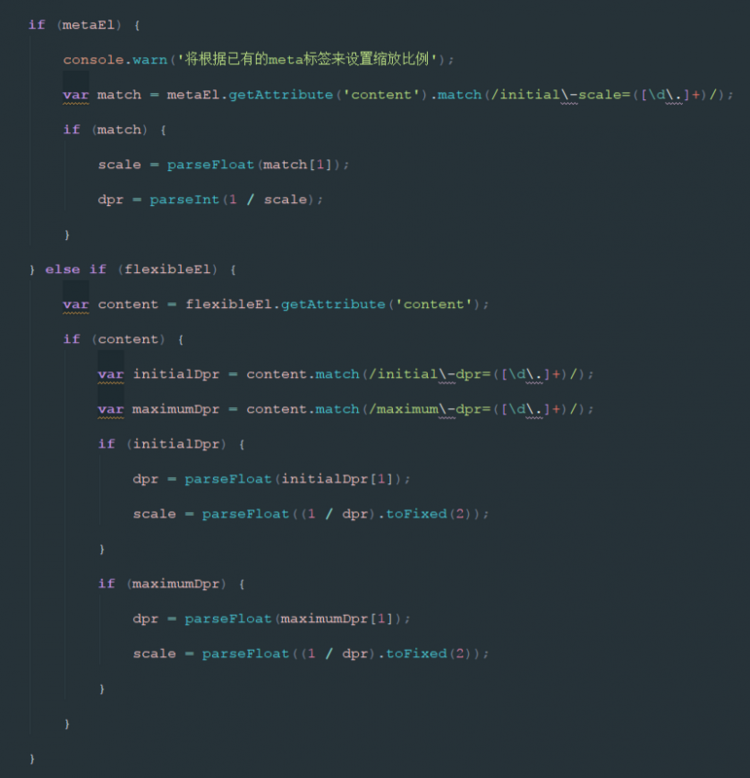
下面是flexible源码部分截图

这里注意只要meta有name=“viewport” 的都会被认为设置了默认值。
切完机型,,刷新下
以上是 【Vue】flexible的data-dpr在不同设备显示下始终为1 的全部内容, 来源链接: utcz.com/a/76028.html









