【React】react怎么动态渲染一个div内的html
问题的背景如下:
前端技术react。
页面中有一个div
<div className="editable" data-placeholder="内容..." ref="content">{this.state.data.content}</div>{this.state.data.content}的内容是由后端通过json格式传送过来,其实内容是html格式。
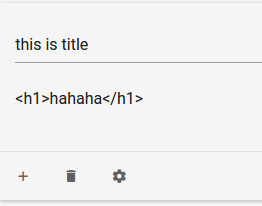
期望的显示效果是在前台显示出带有格式的html效果,可是现在的效果却如下:

。
请问这种需求正确的做法是什么样的?
回答
function createMarkup() { return {__html: 'First · Second'}; };<div dangerouslySetInnerHTML={createMarkup()} />
官方的例子!
地址如下:http://reactjs.cn/react/tips/dangerously-set-inner-html.html
文档 https://facebook.github.io/react/tips/dangerously-set-inner-html.html
以上是 【React】react怎么动态渲染一个div内的html 的全部内容, 来源链接: utcz.com/a/76021.html








