【Vue】element-ui自定义table表头,显示异常
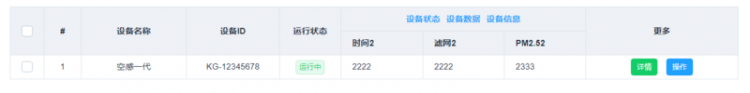
使用render-header自定义table表头,表头中添加3个button,点击不同的button表格显示不同的列,但是不知道为什么,列数必须相同,列数不同时点击button表格显示就异常了
html:
<div class="data-container"><el-table ref="multipleTable" :data="tableList" border tooltip-effect="dark" @selection-change="handleSelectionChange" stripe id="table">
<el-table-column type="selection" width="55" align="center">
</el-table-column>
<el-table-column type="index" width="60" align="center">
</el-table-column>
<el-table-column prop="deviceName" label="设备名称" width="170" align="center">
</el-table-column>
<el-table-column prop="deviceId" label="设备ID" width="150" align="center">
</el-table-column>
<el-table-column prop="status" label="运行状态" width="100" align="center">
<template scope="scope">
<el-tag :type="scope.row.status === 1 ? 'success' : 'danger'">{{scope.row.status===1?'运行中':'关闭'}}</el-tag>
</template>
</el-table-column>
<el-table-column :render-header="renderHeader" align="center">
<el-table-column v-for="col in table" :prop="col.prop" :label="col.label">
</el-table-column>
</el-table-column>
<el-table-column label="更多" align="center" min-width="150">
<template scope="scope">
<el-button type="success" size="small">详情</el-button>
<el-button size="small" type="primary">操作</el-button>
</template>
</el-table-column>
</el-table>
js:
<script>export default {
data: () => ({
tableList: [{
deviceName: '一代',
deviceId: 'KG-12345678',
status: 1,
time1: '1111',
filter1: '1111',
time2: '2222',
filter2: '2222',
time3: '3333',
filter3: '3333',
pm2d51: '2333',
pm2d52: '2333',
pm2d53: '2333'
}],
table: [{ prop: 'time1', label: '时间1' },
{ prop: 'filter1', label: '滤网1' },
{ prop: 'pm2d51', label: 'PM2.51' }]
}),
methods: {
handleSelectionChange(val) {
this.multipleSelection = val
},
handleHeader1() {
this.table.splice(0, this.table.length)
this.table = [
{ prop: 'time1', label: '时间1' },
{ prop: 'filter1', label: '滤网1' }
]
},
handleHeader2() {
this.table.splice(0, this.table.length)
this.table = [
{ prop: 'time2', label: '时间2' },
{ prop: 'filter2', label: '滤网2' },
{ prop: 'pm2d52', label: 'PM2.52' }
]
},
handleHeader3() {
this.table.splice(0, this.table.length)
this.table = [
{ prop: 'time3', label: '时间3' },
{ prop: 'filter3', label: '滤网3' },
{ prop: 'pm2d53', label: 'PM2.53' }
]
},
renderHeader(createElement, { _self }) {
return createElement(
'div',
{
'class': 'renderTableHead'
},
[
createElement('el-button', {
attrs: { type: 'text' },
on: { click: this.handleHeader1 }
}, ['设备状态']
),
createElement('el-button', {
attrs: { type: 'text' },
on: { click: this.handleHeader2 }
}, ['设备数据']
),
createElement('el-button', {
attrs: { type: 'text' },
on: { click: this.handleHeader3 }
}, ['设备信息']
)
]
);
}
}
}
</script>

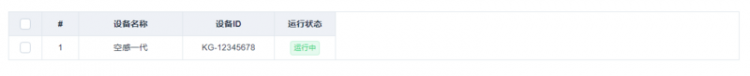
多次点击后table显示异常:

http://jsfiddle.net/dayang/wq...
回答
都要三列
handleHeader1() {
//this.table.splice(0, this.table.length) this.table = [
{ prop: 'time1', label: '时间1' },
{ prop: 'filter1', label: '滤网1' },
{ prop: 'pm2d51', label: 'PM2.52' }
]
},
以上是 【Vue】element-ui自定义table表头,显示异常 的全部内容, 来源链接: utcz.com/a/75964.html







