【Vue】vue element 上传组件进行多文件上传时,before-upload和http-request没有响应?
在使用element得上传组件,进行多文件上传时,参考了文章:https://www.jb51.net/article/...
具体代码如下:
1、template代码:
<el-uploadclass="upload-image"
ref="upload"
multiple
:action="url"
list-type="picture"
:auto-upload="false"
:before-upload="beforeImageUpload"
:http-request="ImageRequest"
accept="image/*">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button size="small" type="success" @click="submitUpload">上传到服务器</el-button>
<div slot="tip">只能上传jpg、png、gif 格式,大小不超过500KB的图片</div>
</el-upload>
2、methods代码:
// 上传文件前的钩子对文件进行校验beforeImageUpload(file) {
console.log("上传前测试")
const size = file.size / 1024 < 500
if (!size) {
this.$message.error('上传图片大小不能超过 500KB!')
}
return size
},
//http-request的钩子
ImageRequest (file) {
console.log("屏蔽默认上传")
this.formData.append('image[]', file.file)
},
//上传图片:上传到服务器
submitUpload() {
console.log("默认上传")
},
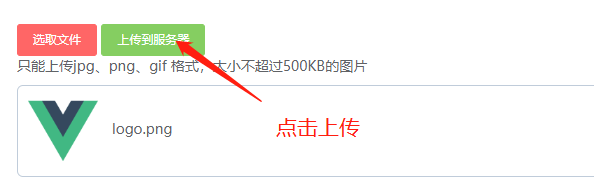
3、点击上传后
4、只响应了submitUpload方法,beforeImageUpload和ImageRequest都没响应,是什么问题呢?![]()
回答
不是应该点击获取文件嘛
submitUpload 里面漏了一句 this.$refs.upload.submit();,否则不会触发文件上传
以上是 【Vue】vue element 上传组件进行多文件上传时,before-upload和http-request没有响应? 的全部内容, 来源链接: utcz.com/a/75960.html