【React】react+antd 自定义图标样式
用antd框架引入自定义的方法生成svg,
import { Icon,Modal } from 'antd'const IconFont = Icon.createFromIconfontCN({
scriptUrl: '/icon/iconfont.js',
extraCommonProps:{}
});
........
<IconFont style={{fontSize:'30px',color:'red'}} type="el-forbidden"></IconFont>
使用颜色怎么自定义啊,color没有效果,
还有是,createFromIconfontCN方法的extraCommonProps属性,文档没有说明啊

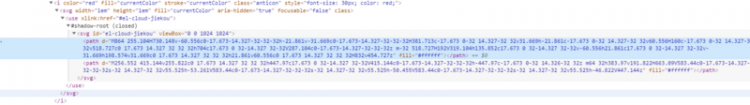
这是自定义svg的dom结构,感觉是shadowRoot的问题,mdn说shadowRoot是closed状态时,内部时不可访问和修改的。所以我怎么改都不行,那关键就是antd给的createFromIconfontCN方法了,extraCommonProps属性要怎么设才可以自定义样式等,我试过
const IconFont = Icon.createFromIconfontCN({scriptUrl: '/icon/iconfont.js',
extraCommonProps:{
color:'red',
fill:'currentColor',
stroke:'currentColor'
}
});
这样写也是没效果的,是用法不对吗
回答
你的用法没错,检查一下你的svg文件,看是否设置了fill属性
如 @_sx_ 说的,因为有些图标在path上定义了fill,造成设置的color失效.
你需要将fill重置为currentColor
svg path { fill: currentColor;
}
不过这么写的话,杀伤力有点大,你可以指定某些需要自定义颜色的icon来重置.
指定的方式,就是通过对应icon的 id,也就是在使用的时候需要指定的 type 值
<IconFont type='icon-aixin'
style={{
color: 'red',
}}
/>
#icon-aixin path { fill: currentColor;
}
自定义图标生成的最终结构是这样的
<i> <svg>
<use>
#shadow-root
<svg>
<path fill='#fff' />>
</svg>
</use>
</svg>
</i>
你在extraCommonProps里设置的属性,只会传递到最外层的i这里,无法影响到最里面的path.所以需要你将path的fill重置为currentColor,这样它的fill会跟随color变动,而color又可以通过上面继承过来,这样才能实现在最外层定义color来影响path的颜色.
以上是 【React】react+antd 自定义图标样式 的全部内容, 来源链接: utcz.com/a/75955.html








