【React】React 引入大量本地图片
使用 import 引入本地图片可以使用但是大量的本地图片如何引入呢,不可能使用 import 一条一条的引入吧,望大神指教
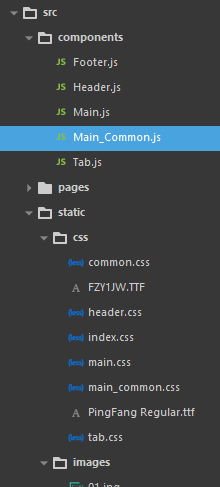
目录结构

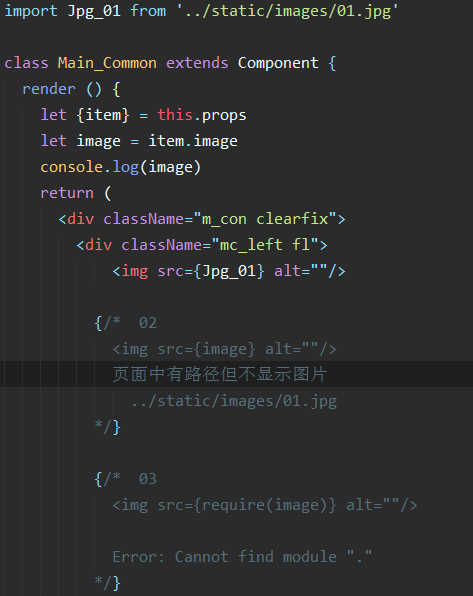
页面代码

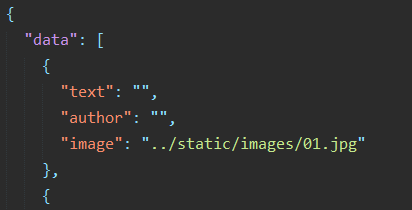
图片数据

回答
const requireContext = require.context("./images", true, /^\.\/.*\.png$/);const images = requireContext.keys().map(requireContext);
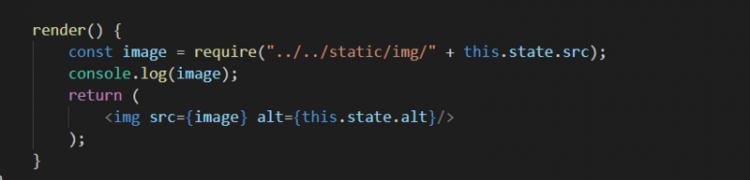
你好,我是这样实现的:
 ;
;
this.state.src是带有后缀名的图片名称,我这里是写了个Img的组件,返回img的标签,
我这里使用require和传入的图片名称来动态的加载需要的图片。
以上是 【React】React 引入大量本地图片 的全部内容, 来源链接: utcz.com/a/75854.html









