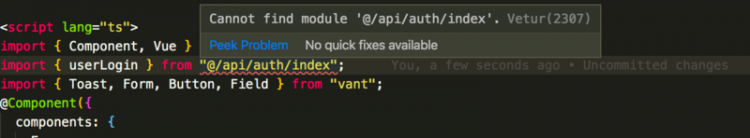
【Vue】vue使用ts后,引入ts文件,vetur报错Cannot find module '@/api/auth/index'

如图所示,如果将alais的@换成'../../‘,就不会报错了
回答
需要满足两点:
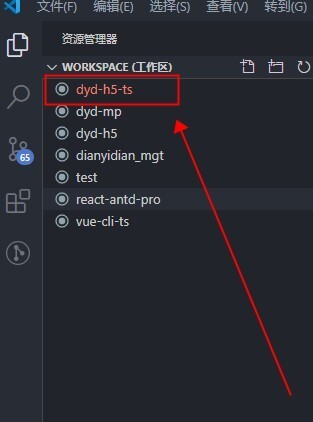
1、项目在工作区根目录(就是把项目文件夹拖进vscode后的效果)
2、项目排在第一位(不在第一位可以鼠标拖动项目移到第一位)

应该是没配置别名吧:
别名配置
把你的项目放到vscode工作区间的根目录,
在vscode中添加插件:Path Intellisense,然后点击插件的设置按钮,选择扩展设置,选择在settings.json中编辑:
"path-intellisense.mappings": { "@": "${workspaceRoot}/src",
}
保存后重启vscode就可以读取到模块和点击跳转了。
注意:所有的别名都要在Path Intellisense插件和tsconfig.json中配置,配置完重启编辑器
以上是 【Vue】vue使用ts后,引入ts文件,vetur报错Cannot find module '@/api/auth/index' 的全部内容, 来源链接: utcz.com/a/75862.html









