【Vue】vue2如何加载三级子路由嵌套页面??
后台管理项目,是典型的主框架页home.vue(头部,左侧导航,右侧内容区)又是一级路由,通过routes.js路由配置 ,vue-router路由插座 <router-view></router-view>(存在于home.vue页面)来切换导航列表内容的。
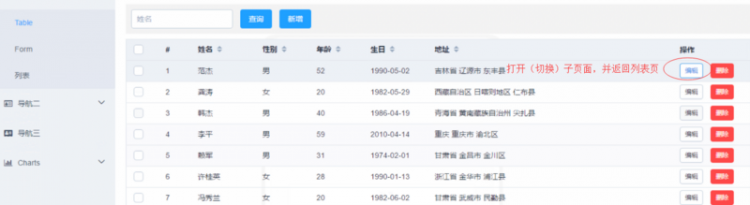
现在需要在二级TopMedia页面打开它的详细页面(FollowUp)来回切换,并已在TopMedia组件页面下加<router-view></router-view>。
最终只是在TopMedia页面下追加了FollowUp内容,不能做到整个页面切换。怎么做到灵活子级页面切换?求思路或示例代码。routes.js配置如下:
{path: '/',
component: Home,
name: '头条号管理',
iconCls: 'iconfont icon-users',
children: [
{
path: '/topMedia', component: TopMedia, name: '头条账号',
children: [{path: '/task/follow/:taskId/:ttId', component: FollowUp, name: 'follow']
},
]
}

回答
路由配置里边可以有一个hideen,设置为true { path: '/main', component: Main, name: '主页', hidden: true },
放在跟二级页面同一级可以解除问题
router-view本身就是插入,在插入块中显示。
所以可以不用三级路由,details和TopMedia并列关系。
或者进入三级路由时隐藏其他内容。
我最近也遇到了同样的问题,不知楼主后来怎么做的。我的想法是做多页面处理,跳转打开新窗口。不知道有没有更好的方法。
我也遇到一模一样的问题,请问楼主解决了吗
我也是这样的项目结构,然后点击详情按钮打开的三级页覆盖二级页,但是二级不消失的话,在返回的时候就不重新获取数据了,只能每个页面都要写监听路由参数,感觉太麻烦了,一般这种的网站应该怎么建立路由呢??
以上是 【Vue】vue2如何加载三级子路由嵌套页面?? 的全部内容, 来源链接: utcz.com/a/75292.html







