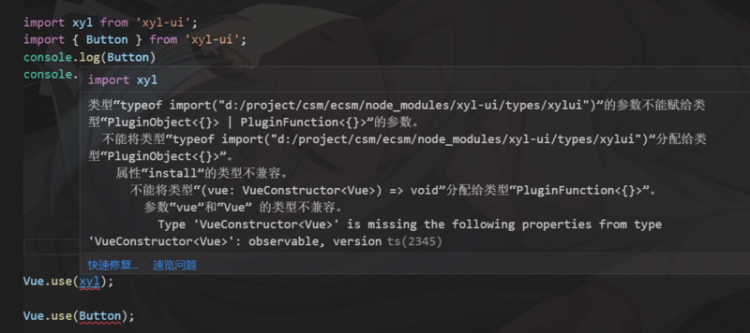
【Vue】vue库模式插件ts声明报错
不知道为什么老是定义错误
vscode ctrl快捷键点过去 也能找到对应执行的.d.ts文件。
//index.d.tsimport * as XuiUi from './xylui'
export default XuiUi
export * from './xylui'
//xylui.d.tsimport Vue from 'vue';
declare class UIComponent extends Vue {
static install(vue: typeof Vue): void
}
export const version: string;
export function install(vue: typeof Vue): void
export declare class Button extends UIComponent { }
export declare class Tag extends UIComponent { }
我已经发布到npm了 可以down下来看看,npm i xyl-ui
哭了, 搞了三天,求大佬们帮助下我啊
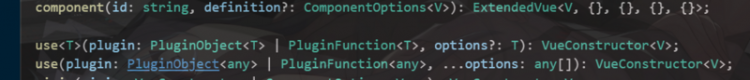
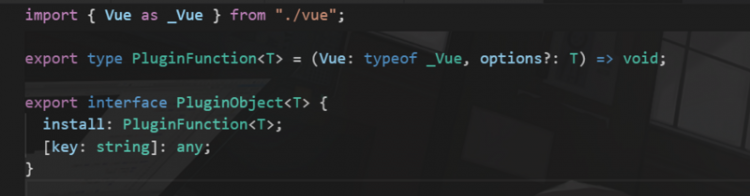
补充一下ts vue的use插件声明文件,我感觉我的声明格式按照他规定写的了啊

回答
发现问题所在了, 是因为我在老项目里面引入的vue版本,和我插件的vue版本不同, 导致我npm 自己库的时候,我自己库里面生成了一个node_modules,里面装了最新版的vue types文件, 我库内声明的文件引入的vue types是最新的, 我项目vue.use时是旧的vue types 导致不太一致。
以上是 【Vue】vue库模式插件ts声明报错 的全部内容, 来源链接: utcz.com/a/75023.html






