【React】webpack require 路径 可以用变量吗?
问题:
webpack require 路径 可以用变量吗?
需求:
由于需要动态的请求一些 JS脚本,路径是 一个变量,在 react+webpack 开发中,有办法 有 require 去加载一个 动态路径的 脚本?
var popWinPath = '../../js/window.js';var Win = require(popWinPath)
console.log('Win', Win, popWinPath)

已经找到解决的办法
// 文件变量var popWinPath = 'js/window';
/**
动态require
require(path) ,path 至少要有三部分组成
../../ => webpack 才知道从哪里开始查找
popWinPath => 文件路径+名称
.js => 文件后缀,必须要加上,不然会报错
*/
var Win = require('../../' + popWinPath + '.js')
console.log('Win', Win, popWinPath)
回答
var popWinPath = '../js/window';
var Win = require('../'+popWinPath+'.js')
require.ensure 试试看
目前问题已经解决了。
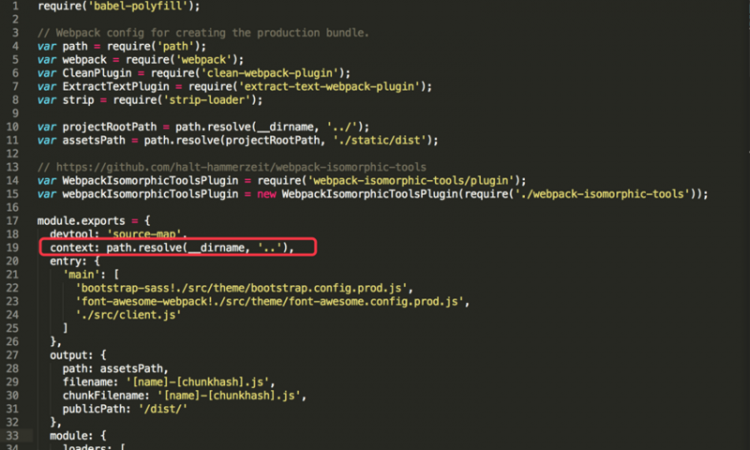
参考这个文章, 7.context
http://www.cnblogs.com/Leo_wl/p/4862714.html
<img src={require(../../assets/image/${record.icon})}
太感谢楼主了,require 路径 变量问题困扰我一周,终于在你这得到提示。
请问具体怎么写。 我是新手
下面图片是我的代码
我现在需要根据网络请求来调用不同的本地图片,react native又必须要require()路径,怎么搞这个
以上是 【React】webpack require 路径 可以用变量吗? 的全部内容, 来源链接: utcz.com/a/75034.html




