微信小程序开发中var that=this问题
在微信小程序开发中,var that =this的声明很常见。举个例子,代码如下:
示例代码1
//index.jsPage({
data: {
toastHidden: true,
},
loadData: function () {
var that = this//这里声明了that;将this存在that里面
wx.request({
url: 'test.php',
data: {a: 'a', b: 'b'},
header: {
'content-type': 'application/json'
},
success(res) {
that.setData({ toastHidden: false }) //这里使用了that,这样就可以获取Page({})对象
},
})
}
})
在代码中第9行声明了var that =this;第17行使用了that。
如果不声明var that =this,且that改成this,代码如下!
示例代码2
//index.jsPage({
data: {
toastHidden: true,
},
loadData: function () {
wx.request({
url: 'test.php',
data: {a: 'a', b: 'b'},
header: {
'content-type': 'application/json'
},
success(res) {
this.setData({ toastHidden: false })
},
})
}
})
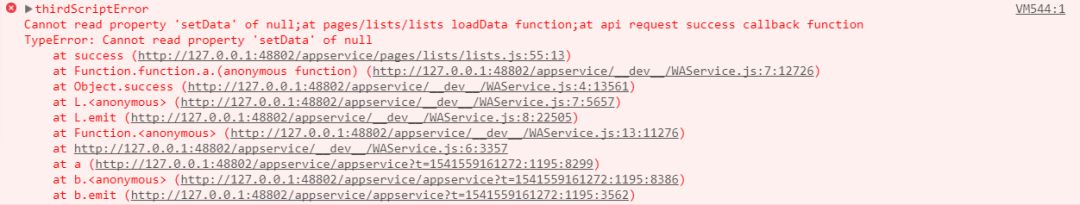
此时运行代码就会报以下错误!

从报错中得知setData这个属性读不到,为何读不到?这跟this关键字的作用域有关!
this作用域分析:
1.在Page({})里面,this关键字指代Page({})整个对象
2.因此可以通过this关键字访问或者重新设置Page({})里data的变量
3.然而在loadData函数中使用了wx.request({})API这个方法导致在wx.request({})里没办法使用this来获取Page({})对象
4.虽然在wx.request({})里没法使用this获取Page({})对象,但是可以在wx.request({})外面先把this存在某个变量中,所以就有了var that =this 这个声明。此时that指代Page({})整个对象,这样子就可以在wx.request({})里使用that访问或者重新设置Page({})里data的变量
以上就是本文的全部内容,希望对大家的学习有所帮助。
以上是 微信小程序开发中var that=this问题 的全部内容, 来源链接: utcz.com/a/7493.html