【React】html2canvas Chrome浏览器生成的截图,字号都变成了小号。
html2canvas截图出来的图片字号全都变成了最小号,目前在chrome中发现了这个问题,火狐浏览器是正常的。
猜想可能是前段时间升级插件的时候导致的兼容问题,最开始的时候生成的图是没有问题的。
相关代码
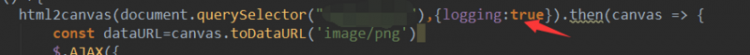
html2canvas(document.querySelector("#cavasContainer")).then(canvas => {
const dataURL=canvas.toDataURL('image/png')--------------------------
后面是将base64地址交给后端保存,同时后端给我返回正常编码的图片url用于显示,已经排查了应该是生成cavas的时候字体就有问题了。
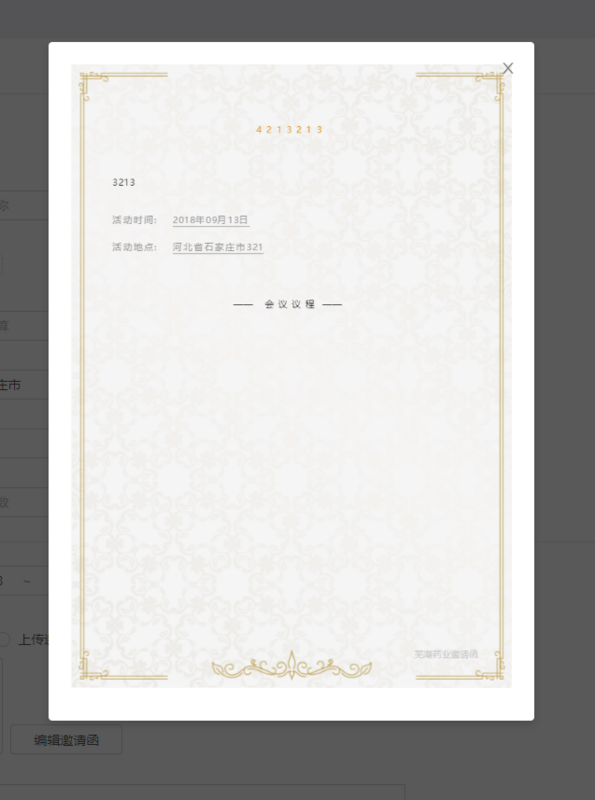
 火狐是正常的字体大小。
火狐是正常的字体大小。
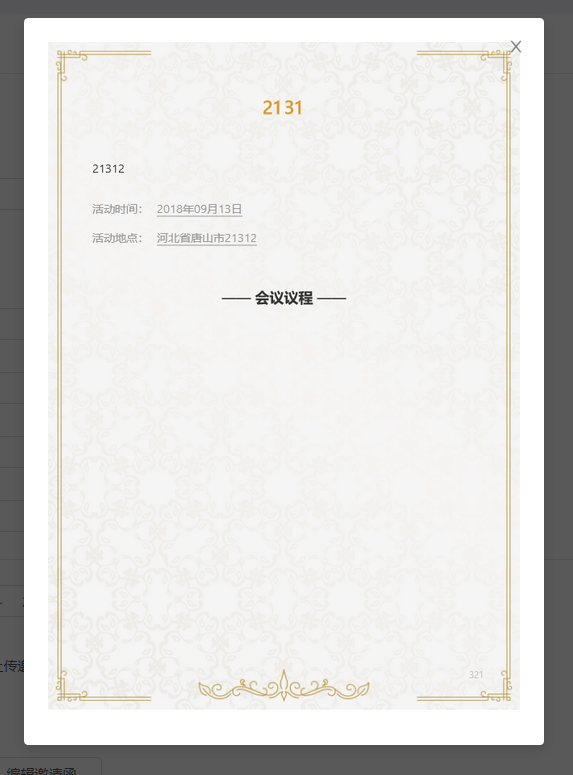
 chrome的字体就异常了。
chrome的字体就异常了。
暂时不知道是什么问题。有大佬遇到过吗?
是最新的没错,log是插件的apilogc出来的信息看不出有什么问题。
我这边代码发布到生产环境,就没有问题了,目前还不清楚具体是原因。
回答
我也遇到了这个问题,设置 font-variant: normal 就好了。
https://github.com/niklasvh/h...
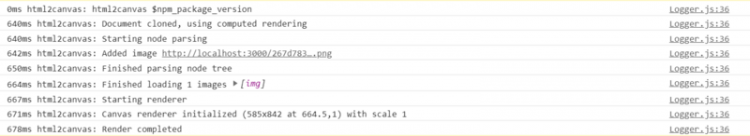
贴一下html2canvas的输出。
推测可能是dpr的原因或者是兼容性的问题。 你提供的信息比较少,不能定位

logger出来的信息。
font-variant: small-caps;
以上是 【React】html2canvas Chrome浏览器生成的截图,字号都变成了小号。 的全部内容, 来源链接: utcz.com/a/74823.html









