【Vue】VUE如何实现根据数据追加一个tr?

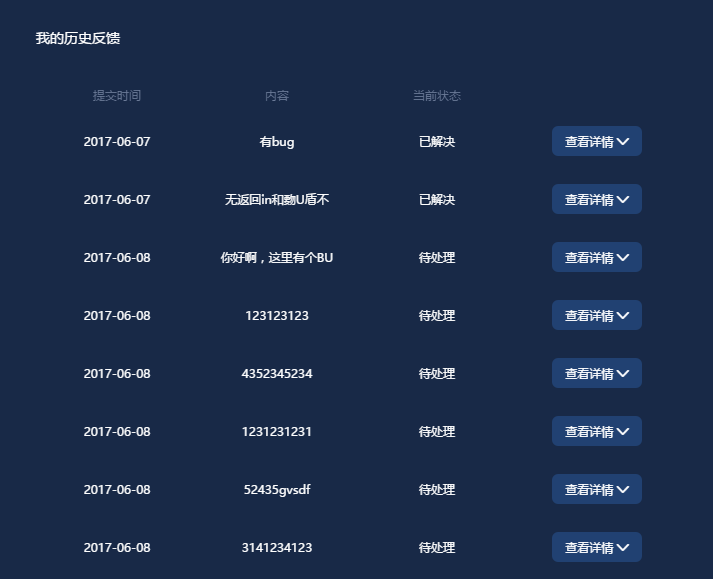
如图,现在在做一个用户反馈的东西。
问题:
如何使用vue实现在点击“查看详情”的时候在该行追加一个tr,现在做的是在“查看详情”的点击事件中请求回该条数据,把数据放在data中的一个currentMsg对象中,但是添加到currentMsg之后
还是得用js操纵dom来实现么?
目前能想到的解决办法,反馈回来后根据event获取当前tr,然后append一个新行,相当于一系列dom操作
有没有更vue的方式实现这个功能呢?或者说如何面向数据实现这个功能。
比如我生成反馈列表的时候就直接往data的infoList添加数据就可以了。
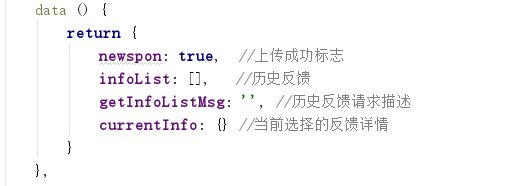
data如下:
回答
数据结构
data() { return {
newspon: true,
infoList: [
{
submit_time: ..., // 提交时间
content: ..., // 内容
status: ..., // 状态
meta: {} // 其他信息(展开后的数据)
},
... // 下面的数据结构一样
],
currentActive: -1 // 当前已展开详情的标签index,-1表示全部关闭(只展开单个标签)
}
}
html部分(示例):
<template v-for="(info, index) in infoList"> <tr>
..... // 此处为提交时间等所在的行,省略代码
<button @click="loadDetail(info, index)">查看详情</button>
</tr>
<tr v-if="info.meta && Object.keys(info.meta).length" v-show="index == currentActive">
... // 详情内容
</tr>
</template>
在loadDetail的回调里,将获取到的数据写入对应项的meta,并设置currentActive为index,如果currentActive已经为index,则设置成-1(隐藏)。
另外,注意使用<template>虚元素将两行tr包裹起来。
应该去参考下elementUI的应用场景,里面全部是这种你推荐的更“vue”的方式的场景。
比如:http://element.eleme.io/#/zh-...
列表动态渲染取代传统的dom树拼接是最好的实践方式。
可以根据elementui Table展开行功能进行操作,点击查看详情,触发expand事件,再把获取到的数据渲染到展开的内容中
以上是 【Vue】VUE如何实现根据数据追加一个tr? 的全部内容, 来源链接: utcz.com/a/74829.html







