【React】react状态改变,但视图没有变化

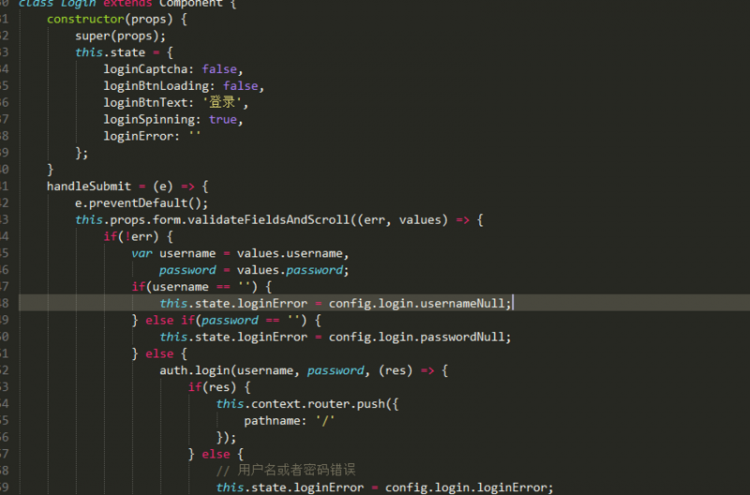
点击按钮,触发函数,当username为空的时候,状态改变了,但视图没有更新
回答
要通过this.setState();来修改state触发render
this.setState({loginError:config.login.usernameNull})
state对象 不要直接修改.https://codepen.io/theone1006...
最好不要直接修改this.state,而总是使用this.setState或者在你的代码下面加一行:this.forceUpdate()
以上是 【React】react状态改变,但视图没有变化 的全部内容, 来源链接: utcz.com/a/74775.html








