【Vue】关于vue事件对象的问题
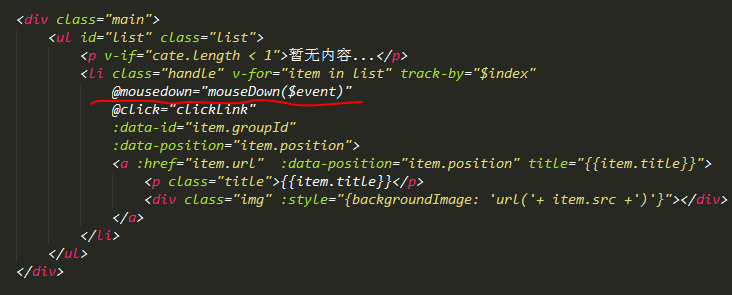
事件我是绑定在li上的,然后点击触发,触发元素会是div.img,我要的是li.handle,类似jquery里面的currentTarget会永远是绑定事件的元素,也就是li.handle,那么vue里面怎么解决这个问题呢?我的版本是


回答
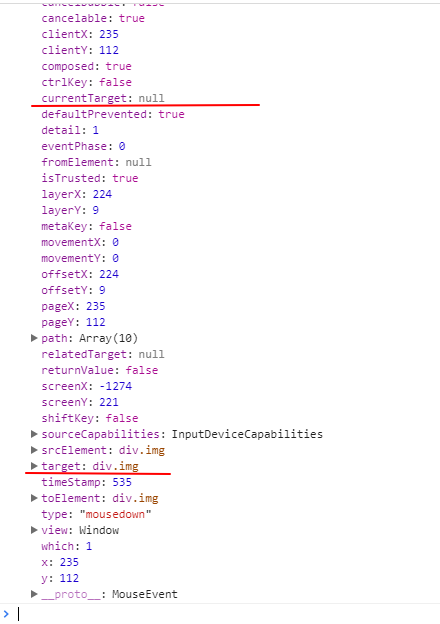
你直接console.log(e.currentTarget)应该是有值的,如果你直接log(e),在你展开log查看的时候,事件冒泡已经结束,所以currentTarget没有值。。个人见解,不对的地方请指出
你直接console.log(e.currentTarget, e.target)打印出来看看是什么。
这个和vue没有关系,$event是事件原生对象。
<div> <ul>
<li id="item">
<span>click me</span>
</li>
</ul>
</div>
<script>
document.getElementById("item").addEventListener("mousedown", function(e) {
console.log(e, e.currentTarget, e.target)
})
</script>
打印出来看看,e里面显示的信息和e.currentTarget, e.target打印出来的不一样。。。居然不一样。
再搜了一下,答案在这里https://stackoverflow.com/que...
也算涨姿势了~~~
另外,一般情况不推荐在vue里用$event去获取数据,违反vue数据驱动的设计思想。

<ul> <li v-for='(n,index) in 5' ref='li' @click='click(index)' :key='index'>
<span>{{n}}</span>
</li>
</ul>
methods: { click(i) {
console.log(this.$refs.li[i])
}
}
不过写的是2.0的写法。。换成1.0的写法就好了 大概只能想到这种
难道只能这样?
getCurrentTarget: function(e, className){ var target = e.target;
while(target.className !== className){
target = target.parentNode;
}
return target;
}
以上是 【Vue】关于vue事件对象的问题 的全部内容, 来源链接: utcz.com/a/74400.html