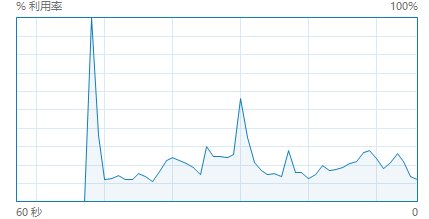
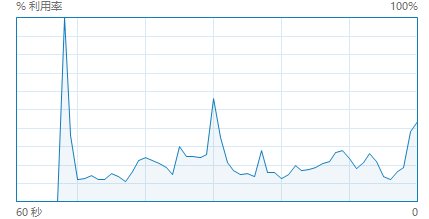
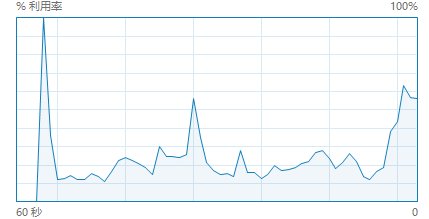
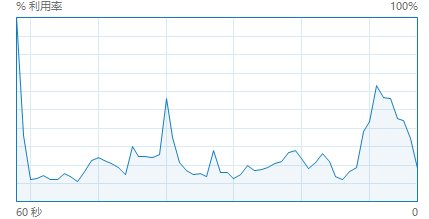
【React】echarts折线图绘制成心电图,如何循环执行动画?

如图两个图标分属两个不同的组件,心率图单独一个函数,现在需要执行完初始动画后,再次执行动画,不知道该怎么去设置,数据是假数据,固定的,不存在去后端拉取数据。
或者react函数之间如何相互调用,就是我在componentDidMount中设置一个定时器,定时执行getEleOption(此函数为图表渲染函数)
回答
动画是指图表循环setOption,实现下面这种效果?
这个其实应该是动态数据吧!相当于要去轮询后台实时的去或得数据,然后改变option里面的data
楼主解决了没有
以上是 【React】echarts折线图绘制成心电图,如何循环执行动画? 的全部内容, 来源链接: utcz.com/a/74406.html





