【Vue】vue网站第一次打开 白屏 需要刷新一下才能进入
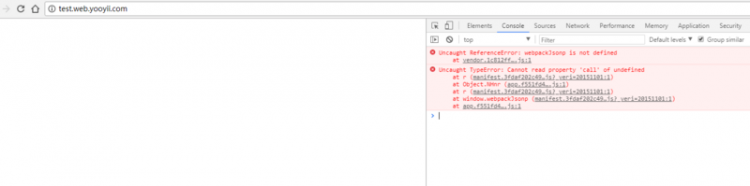
http://test.web.yooyii.com

回答
是不是每次代码更新后就会出现这个问题?
如果是的话,可能:
原因如下:
- webpack 编译时生成的 vendor.xxx.js 等三个 js 文件有随机的 hash 名( vendor mainfest app 三个 js 有可能不全部重新生成 );
- nginx 服务器开启了缓存;
- 有缓存的浏览器访问的还是旧版本的三个 js 文件,因为发布时旧文件被删除,所以 vue 代码失效,出现白页。
解决方法:
第一种:关闭 nginx 缓存;
第二种:更换编译策略,不加 hash 值;
第三种:改变上线方式,不删除旧版本的 js 文件
你的webpack打包有问题, vendor.js 1.2MB 加载花了1.8秒 可以使用 webpack 懒加载 功能。
还可以在<div id="app"></div> 做点动画哦。
请问你解决了吗?
我也是遇到了同样的问题。
用了cdn + externals 就出现这个问题
<script src="https://cdn.bootcss.com/vue/2.5.2/vue.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script>
<script src="https://cdn.bootcss.com/element-ui/2.3.6/index.js"></script>
externals: { 'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios',
'element-ui': 'ElementUI'
}
我现在就是这个问题,你们解决了?
你们这个问题怎么解决的
以上是 【Vue】vue网站第一次打开 白屏 需要刷新一下才能进入 的全部内容, 来源链接: utcz.com/a/73969.html