【Vue】vs code中vue的scss显示语法错误
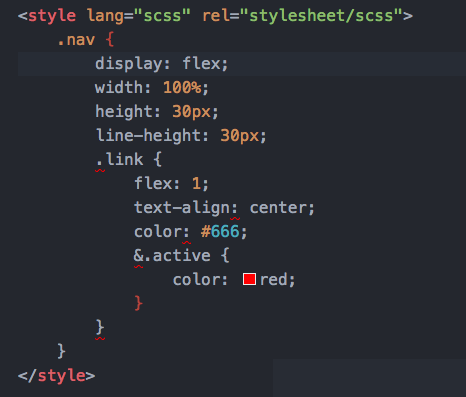
如题,显示语法错误,不过webpack编译正常,没错误。
是在vue中的scss样式。
根据楼下回答已经解决问题了。
记得在设置中加入这段,不然插件不生效的。
"files.associations": {"*.vue": "vue"
}
回答
报错不要紧的,只是说明你编辑器还不支持这种内嵌scss的语法而已,可以去找找支持vue里内嵌scss的插件(顺手搜了下貌似有个“vetur”的插件好像可以支持)。
只要最终编译没问题那就没问题咯~
是要先安装vetur 这个插件,然后 才是 在vscode配置里面配置
"files.associations": {
"*.vue": "vue"
}
以上是 【Vue】vs code中vue的scss显示语法错误 的全部内容, 来源链接: utcz.com/a/73935.html









