【Vue】大漠vw移动端适配 与 vant 集成 导致 vant组件缩小如何解决?
问题描述
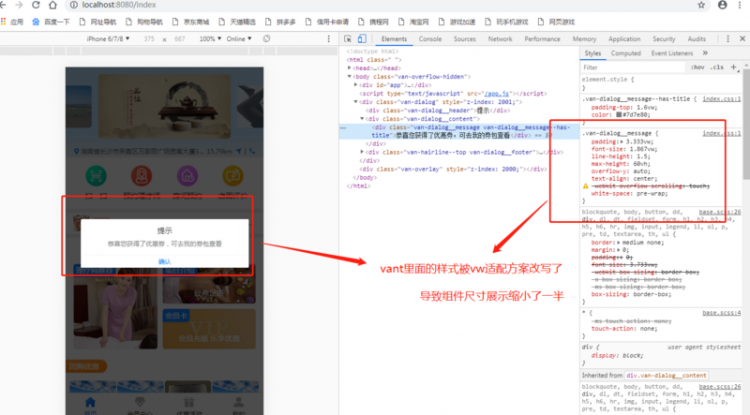
vw移动端适配方案与vant集成时会修改vant组件样式,讲vant的css中px转换为vw,导致组件缩小,效果如下图
,集成框架是参考了大漠大神的vw适配文章 https://www.w3cplus.com/mobil...  与 vant 官方文档 https://youzan.github.io/vant...
与 vant 官方文档 https://youzan.github.io/vant...
问题出现的环境背景及自己尝试过哪些方法
vant 提供的适配方案是 postcss-pxtorem,参考https://blog.csdn.net/perryli...
尝试配置了下 postcssrc.js ,无法解决问题 本项目是为了将小程序迁移至公众号, 迁移周期只有一个月,希望在迁移过程中直接将wxss 中 rpx 替换成 px 样式就可以不用再改动,这样才有可能按时完成,望各位大神指点,
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
package.json中导入的包如下
"dependencies":{
"ajv":"^6.10.0","axios":"^0.17.1",
"babel-polyfill":"^6.26.0",
"dayjs":"^1.6.7",
"fastclick":"^1.0.6",
"flex.css":"^1.1.7",
"fuse.js":"^3.2.1",
"jquery":"^3.3.1",
"js-cookie":"^2.2.0",
"lodash":"^4.17.11",
"lowdb":"^1.0.0",
"node-sass":"^4.11.0",
"nprogress":"^0.2.0",
"postcss-aspect-ratio-mini":"^1.0.1",
"postcss-cssnext":"^3.1.0",
"postcss-px-to-viewport":"^1.1.0",
"postcss-write-svg":"^3.0.1",
"sass-loader":"^7.1.0",
"ua-parser-js":"^0.7.19",
"vant":"^1.6.12",
"vue":"^2.5.2",
"vue-awesome-swiper":"^3.1.3",
"vue-router":"^3.0.1",
"vuex":"^3.0.1",
"vuex-persistedstate":"^2.5.4",
"weixin-js-sdk":"^1.4.0-test"
},
.postcssrc.js中的配置如下
module.exports = {
"plugins":{"postcss-import":{},
"postcss-url":{},
"postcss-aspect-ratio-mini":{},
"postcss-write-svg":{
utf8:false
},
"postcss-cssnext":{},
"postcss-px-to-viewport":{
viewportWidth:750,
viewportHeight:1334,
unitPrecision:3,
viewportUnit:'vw',
selectorBlackList:['.ignore','.hairlines'], // (Array) The selectors to ignore and leave as px.
minPixelValue:1, // (Number) Set the minimum pixel value to replace.
mediaQuery:false // (Boolean) Allow px to be converted in media queries.
},
"cssnano":{
preset:"advanced",
autoprefixer:false,
"postcss-zindex":false
}
}
}
你期待的结果是什么?实际看到的错误信息又是什么?
希望通过配置 postcssrc.js 可以让导入vant的组件样式单位不进行转换,或者无法解决时直接可以更换成类似微信小程序的 框架进行,望推荐下框架
回答
使用 postcss-px2rem-exclude , 本质也是postcss,只是多了一个exclude配置,在postcss.config.js里配置
module.exports = { "plugins": {
"autoprefixer": {},
"postcss-px2rem-exclude": {
remUnit: 75,
exclude: /node_modules|folder_name/i
}
}
}
单位转换的时候就会过滤掉node-modules里的第三方依赖包。
修改 .postcsssrc.js 中关于 postcss-px-to-viewport 的 selectorBlackList忽略转换的配置可解决问题, 配置如下
module.exports = { "plugins":{
"postcss-import":{},
"postcss-url":{},
"postcss-aspect-ratio-mini":{},
"postcss-write-svg":{
utf8:false
},
"postcss-cssnext":{},
"postcss-px-to-viewport":{
viewportWidth:750,
viewportHeight:1334,
unitPrecision:3,
viewportUnit:'vw',
selectorBlackList:['.ignore','.hairlines','van'], // (Array) The selectors to ignore and leave as px.
minPixelValue:1, // (Number) Set the minimum pixel value to replace.
mediaQuery:false // (Boolean) Allow px to be converted in media queries.
},
"cssnano":{
preset:"advanced",
autoprefixer:false,
"postcss-zindex":false
}
}
}

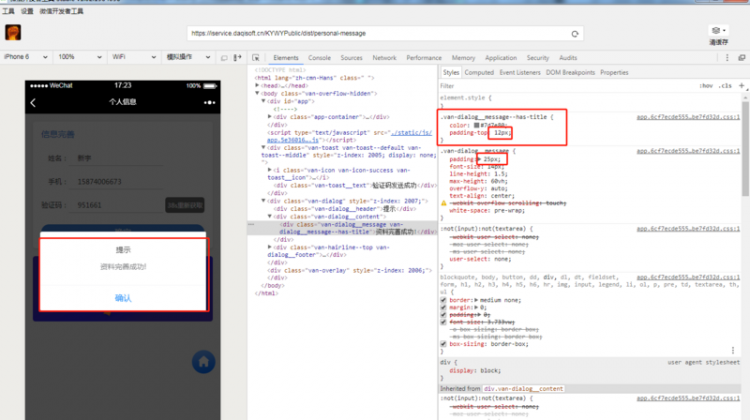
修改配置:
"postcss-px-to-viewport":{ viewportWidth:375,
viewportHeight:664,
.....
},
兄弟,你出没出现 弹出层的overlay 闪一下抖动
大佬,你解决这个问题了吗?难道是只能用rem来做适配了
以上是 【Vue】大漠vw移动端适配 与 vant 集成 导致 vant组件缩小如何解决? 的全部内容, 来源链接: utcz.com/a/73930.html









