关于vue中axios发请求的小疑问
主要是关于get和post还有ajax的一些小问题:

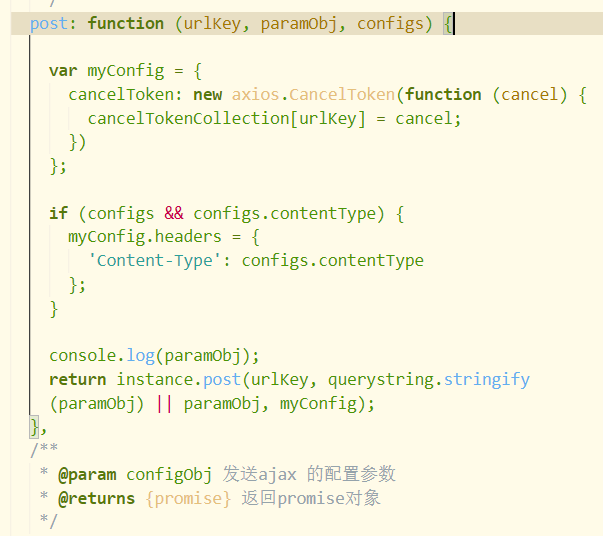
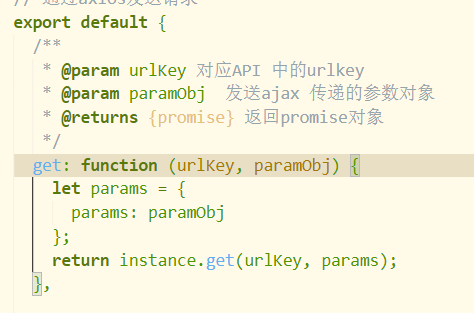
1:为何发请求的时候,get请求发送params参数不需要序列化(就像图2中的get请求里边发送参数一样),而post里边发送请求体body就需要序列化一下呢(就像图1中需要querystring.stringify对参数做处理)?
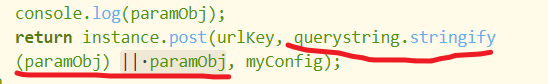
2:图1中序列化参数的时候为啥需要 || paramObj 呢?难道有些情况下序列化会失效吗?
3:axios的get请求好像一般传参都用params,可以不用params而像post一样发送请求体吗?
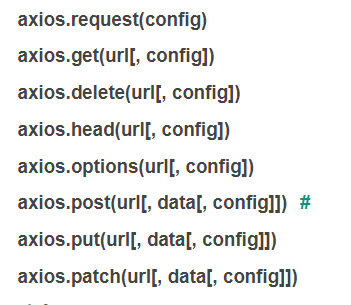
4:axios官方文档中,这种写法看的不是很懂,中括号加逗号是一种什么写法呢😂:
图片都是公司已经搭好的环境,现在基本使用是没有问题了,就是一些疑惑想问一下大佬们,求指教了!
回答
1.get 请求 params 不需要序列化, 是因为框架(axios)帮你做了这件事.
打开 network, 你的 url 问号后面的, 就是你 get 携带的请求参数.
post 请求, 其实如果你不用 queryString.stringify 也没关系. 只不过是后端能否正确解析这个格式而已.
你可以试一下, 比如 queryString.stringify 的格式, 它的 Content-type 是 application/x-www-form-urlencoded
而如果是直接传入一个对象, 他的 Content-type 是 application/json;charset=UTF-8.
- 说实话我也没看明白....可以确认一下, 当
paramObj为空的时候, 这个queryString.stringify返回值是什么.
3.可以.但是一般没人会这么写. http 请求中, 无论是 get, post, 本质都是一样的, 但是和第一个问题一样, 是后端能否正确解析的问题. 一般后端不会去解析 get 请求的body.
[]代表可选参数, 比如 :
url [, data] url 必填, data 可选url [, data, [, config]] url 必填, data 可选, 如果 data 存在, config 可选. (也就是 data 不存在, config 也必须不存在).
1、get、post 是 RESTful 风格的,这个只是一种约定,你可以请求 get 时用 body 传值;
2、axios 里面自己做处理的,params 会默认是通过 url传参,所以不需要格式化,data 是放在 body 里面的;
get请求的参数是在url中,并且只有一种格式
a=1&b=2。 但是post请求的参数有多种格式,具体由contentType指定,一般情况有多种情况, 所以需要用户自己进行序列化。其他有一些比较人性化的库会根据不同的参数, 自动选择对应的序列化方式。application/json: {"a":1,"b":1}application/x-www-form-urlencoded:a=1&b=2- 等等等等
- 不知道,理论上没有必要, 可能和业务逻辑有关
- get请求没有请求体,就算有相同的参数,框架也会自动转换
- 文档的写法,方括号中的表示字段非必填
以上是 关于vue中axios发请求的小疑问 的全部内容, 来源链接: utcz.com/a/73849.html







