【React】react-router4 如何传递参数
react-router4" title="react-router4">react-router4 如何传递参数
![图片上传中...]

![图片上传中...]
使用动态路由后从this.props.location.state拿到的参数为undifind了,求解怎么样正确的传递参数。
回答
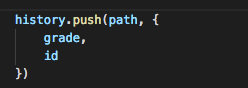
history.push(path, {query: {grade, id}})
获取的时候在match中。请把props打印出来慢慢找。
参考我的文章
react-router4没有this.props.history这样的用法
传递参数可用eventproxy,或者父组件传递回掉函数实现
以上是 【React】react-router4 如何传递参数 的全部内容, 来源链接: utcz.com/a/73795.html






