【Vue】vue想要先加载完所有数据再渲染页面
我的项目使用vue,我的图片链接需要通过接口返回,不想要页面渲染出来图片再进行刷新。试过在create里面和routebeforenter里面发请求,但是貌似都没有用,有人提示我用懒加载,但是我记得懒加载是给一个占位图,这个并不是我想要的效果。我想要一个空白页面做过渡,等我的数据加载完之后空白页面消失,页面直接渲染出来就是所有的东西
![]()



回答
v-if 数据出来在渲染
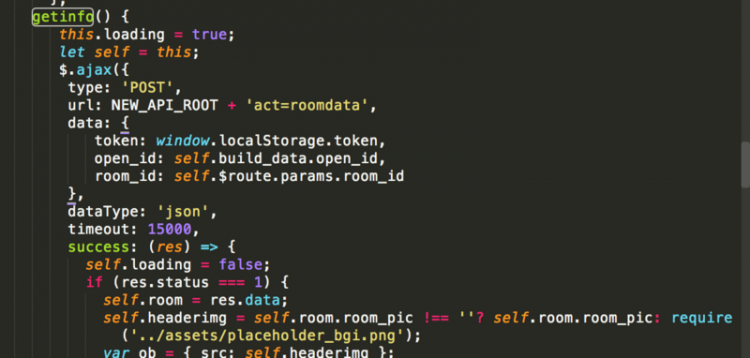
理论上是在created方法中请求接口是可以的,不知道你的代码是如何写的
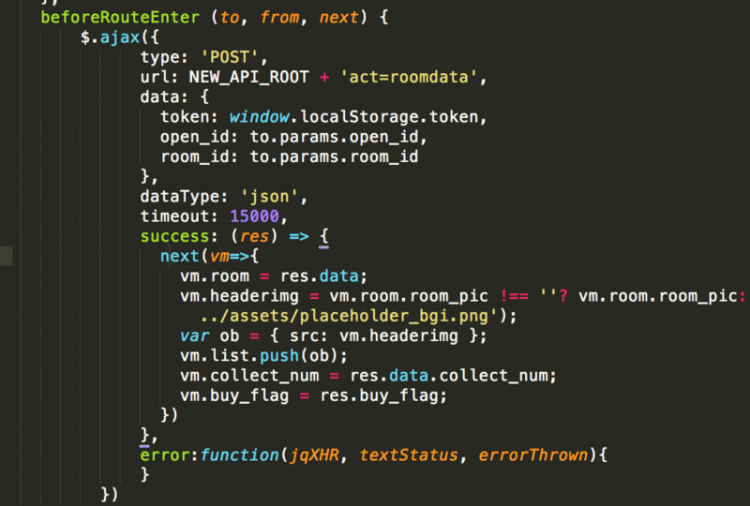
routebeforenter 怎么就不行了? 你 next 写在哪?
实在不行 v-if 了解一下,等数据加载完了再渲染啊
vif判断~数据接收到了再渲染
同步加载数据,在最后一个请求成功之后再一一赋值即可。
ajax没法做同步,你需要引入promise,推荐使用官方推荐的axios
例如用axios请求数据:
data(){ return{
data1:'',data2:'',data3:''
}
}
// methods:
var data1, data2, data3;
axios.get('/user?ID=12345')
.then(function (res){
data1 = res.data
})
.then(function (res){
data2 = res.data
})
.then(function (res){
// 最终请求成功
data3 = res.data
this.data1 = data1
this.data2 = data2
this.data3 = data3
})
.catch(function (error) {
console.log(error);
});
beforeRouteEnter肯定能实现你的需求的,而且我觉得你写的没什么问题,你说的图片位置明显的刷新的感觉的话你可以在这个钩子中加个loading试试看,或者按楼上说的img.onload方法,但是并不推荐这个方法,因为你只有一个图片还好操作,如果多张图片这个地方就 尴尬了,建议用图片懒加载。
body添加个v-cloak呢
以上是 【Vue】vue想要先加载完所有数据再渲染页面 的全部内容, 来源链接: utcz.com/a/73575.html


