【Vue】element ui 的upload组件如何在上传file前压缩图片
已写好利用canvas压缩图片的方法,但不知如何用到element ui的upload组件中。
看upload文档里面有beforeUpload钩子,在beforeUpload中return新的file文件却提交的是没有压缩的文件。
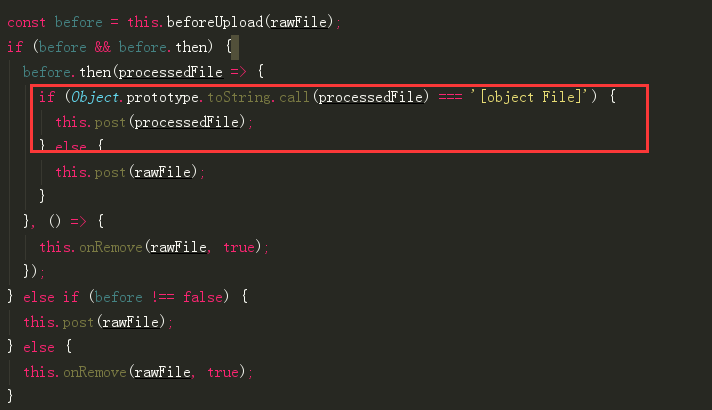
看源代码,upload beforeUpload支持return Promise并且有这么一个判断。
但是经过压缩后的文件类型是 blob 并不是 file。
不知是否有方法变化blob为file类型? 或者其他压缩方法,解决方案
回答
.blob对象后台可以自己处理成图片格式的文件保存的 你拿到返回的文件路径就行了,顺便问下你在beforeUpload 方法里压缩文件是怎么做的,假如我手动上传是不是上传把组件绑定的filelist中的每个对象处理成.blob就可以上传了?
import {getUploadToken} from '../api/qiniu'import CanvasCompress from 'canvas-compress';
async beforeUpload(file) {
const compressor = new CanvasCompress({
type: CanvasCompress.MIME.JPEG,
width: 1000,
height: 618,
quality: 0.5,
});
let res = await getUploadToken()
this.form.key = Number(new Date()).toString() + file.name
this.form.token = res.data.data.uploadToken
console.log('uploadToken', res.data)
console.log('beforeUpload', file)
let {source, result} = await compressor.process(file)
console.log('compress', result)
return Promise.resolve(result.blob)//只要在这里返回一个立即resolve的Promise对象,压缩后的文件作为参数即可实现压缩
}
看了新版的代码是支持的,请更新版本,之前是不支持的,我用自定义方法实现的。只是图片压缩是个大坑,尤其是在Edge中,不同版本给的权限不一样,还有IE是个巨坑,如果站点是https的话,验证证书时间太长,图片长时间无法显示,很容易让人觉得上传失败,还有就是少数图片通过EXIF调整方向时会报错,找不到解决方案。
你这个问题解决了吗 我也遇到了同样的问题 求指教
以上是 【Vue】element ui 的upload组件如何在上传file前压缩图片 的全部内容, 来源链接: utcz.com/a/73560.html









