【Vue】在vue中,渲染函数和函数式组件的区别在哪?
看文档反复看了好几遍也没找到区别在哪,所以来这里求助一下大神们!
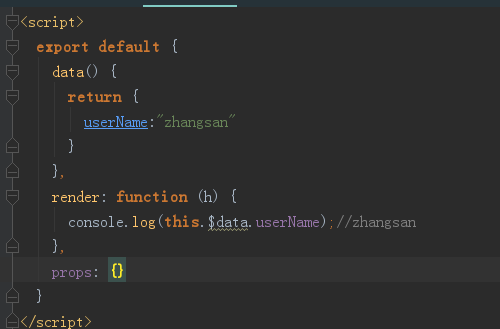
这是我没加functional: true的代码,在render函数里可以取到data里的userName值
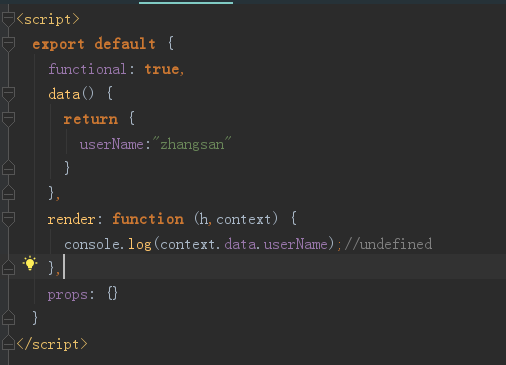
这是我加上functional: true之后的代码,然后使用context.data.userName就取不到data里的值了
第一:请问这是为什么?
第二:渲染函数和函数式组件的区别在哪?
求大佬们指导~
回答
1
加上functional:true 就是无状态 data, 无上下文 this !
https://cn.vuejs.org/v2/guide...
2 至于说有什么区别
render函数可能在渲染重复段落 或者内容 更有效 更间接组件的话可能更容易直观看 读 改 维护等等把
结果都是一样的 各有个的好处把
不在一个概念上吧。
render是用来替换temlate的,需要更灵活的模板的写法的时候,用render。
函数组件可以用render方式,可以用模板方式。函数组件主要用来做组件的外壳,也就是写模板之前,可以先对传进来的上下文做一些处理。这个“壳”的作用有点类似模板语法里的<template>标签,本身不会渲染,只是做包裹。
functional组件可以理解为react里的无状态组件,内部不存储用于在界面上展示的数据,传入什么,展示什么,传入的是相同的数据,展示的必然是相同的。相对于一个纯函数一样,没有其他副作用
这就是一个功能的两种实现形式,函数式组件一般针对较大的功能块,render则是针对局部的实现。在开发中这个使用哪一个的尺度一般是开发者自己把握。render有使用的局限性,functionnal更灵活。
以上是 【Vue】在vue中,渲染函数和函数式组件的区别在哪? 的全部内容, 来源链接: utcz.com/a/73564.html