【React】如何让Dva与Typescript集成
1、原本项目使用了dva,在集成typescript时,参考了dva官方给的例子

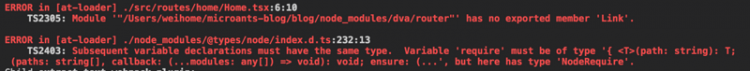
按照例子和我的理解,应该是通过在global.d.ts重新声明了require来实现对typescript的支持,但是我用的时候出现了错误:

以下是错误涉及到的代码:
// tsconfig.json
{
"compilerOptions": {
"sourceMap": true,
"target": "es6",
"jsx": "react",
"module": "commonjs",
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"declaration": false,
"noImplicitAny": false,
"noImplicitReturns": false,
"removeComments": true,
"strictNullChecks": false,
"outDir": "build",
"allowJs": true,
"allowSyntheticDefaultImports": true,
"lib": [
"es6",
"es7",
"dom"
],
"baseUrl": "./src",
"paths": {
"IconFont": [
"src/components/Iconfont"
]
}
},
"exclude": [
"dist",
"build",
"node_modules"
]
}
// global.d.ts
declare var require: {
<T>(path: string): T;
(paths: string[], callback: (...modules: any[]) => void): void;
ensure: (paths: string[], callback: (require: <T>(path: string) => T) => void) => void;
};
// package.json
"devDependencies": {
"awesome-typescript-loader": "^4.0.0",
"tslint": "^5.10.0",
"typescript": "^2.8.3",
},
"dependencies": {
"@types/react": "^16.3.14",
"@types/react-dom": "^16.0.5",
"dva": "^2.1.0",
"react": "^16.2.0",
"react-dom": "^16.2.0",
}
// ./node_modules/@types/node/index.d.ts 报错指向的文件
declare var require: NodeRequire;
interface NodeModule {
exports: any;
require: NodeRequireFunction;
id: string;
filename: string;
loaded: boolean;
parent: NodeModule | null;
children: NodeModule[];
paths: string[];
}
请各位帮忙看一下,谢谢了🙏🙏
回答
自己搞环境坑会比较多,分享一个别人搭好的项目直接拿来用吧,地址
以上是 【React】如何让Dva与Typescript集成 的全部内容, 来源链接: utcz.com/a/73521.html









