【Vue】vue2使用element-ui动态生成checkbox后,点击checkbox不能勾选的问题
v-for的数组是通过访问后台接口获取的,通过v-for生成checkbox后,点击checkbox不能勾选,但是能够看到其实绑定了的数组数据是已经发生了变化的。就是页面上的checkbox不会出现选中图案。
试过如果把数据静态绑定到data()里面一点事都没有,动态生成的就会出现这样的情况。好奇怪
<el-checkbox v-for="mpb in permissionBeans" :key="mpb.id" v-model="mpb.checked">{{mpb.name}}</el-checkbox>点击后有点击的框框出现,但是不会被选中。
其实mpb.checked的值已经被改变,但是页面上没有出现选中的情况。
数组结构如下
permissionBeans=[{
"id": 1,
"name": "查看",
"checked": false
},
{
"id": 2,
"name": "回访",
"checked": false
},
{
"id": 3,
"name": "编辑",
"checked": false
},
{
"id": 4,
"name": "分配",
"checked": false
}
]
回答
问题解决。找出来了是因为对接口返回数据的处理的时候先把数据赋值到permissionBeans再执行逻辑导致的。。把逻辑处理完再赋值给permissionBeans就正常了。
多谢评论的朋友提供了思路。
我也遇到了这个问题,解决方法是这样的
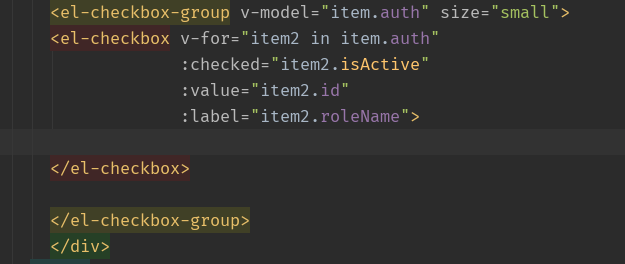
把v-model="XXX"改为:checked="XXX"就好了
在checkbox组件中 v-model中不支持点语法 不能用属性的属性mpb.checked 此处应当使用mpb
我遇到的原因是id的数据类型的问题,一个用的number,一个用的string,就导致了选中但没有样式。

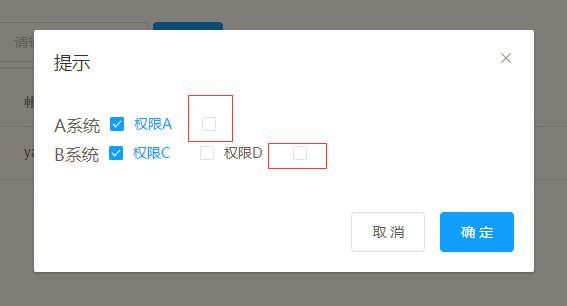
为什么我都会多一个复选框再每一行的后面,点掉前面的后面的就也消失了!

碰到了同样的问题,点击后有点击的框框出现,但是不会被选中。
试了楼上几位的方法,都不成功,后来检查数据结构,发现是 v-model 绑定的数据不是 Boolean 类型的,el-checkbox的v-model一定要绑定为 Boolean 类型,供大家参考。
在el-checkbox元素中定义v-model绑定变量,单一的checkbox中,默认绑定变量的值会是Boolean,选中为true。
今天遇到这种问题,查询文档后,发现是vue底层机制的问题,解决办法如下
不要再forEach等方法中直接操作object可以先赋值如:
{
let testArray = []this.forEachArray.forEach(ele =>{
testArray.push(ele)
})
this.useArray = testArray
}
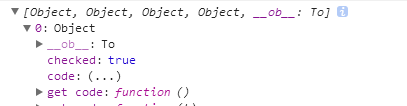
可以看一下v-for的数组对象是否是一个ob_observer对象,可以打印看一下,如果不是说明不能动态监测值,导致点击无效。
我也遇到相同的问题,接受数据后添加ischeck属性,然后将数据遍历产生checkbox复选框,ischeck作为复选框是否选中的条件,然后就出现复选框有时候点击有变色但是未勾选
最后发现异步请求的得来的数据要先处理,就是加上ischeck,再赋值给this.xxx变量,就没问题了。而开始我是先赋值给this.xxx变量,再循环遍历添加ischeck属性,我怀疑因为vue没有动态监测到新添加的属性所以点击会有问题
以上是 【Vue】vue2使用element-ui动态生成checkbox后,点击checkbox不能勾选的问题 的全部内容, 来源链接: utcz.com/a/73520.html






