【React】antd Modal弹框中select选择

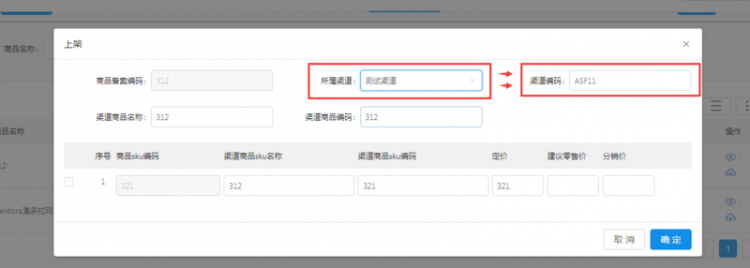
第一次弹框

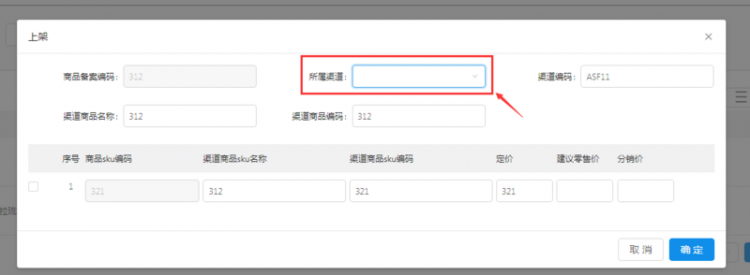
第二次弹框
如图所示,我点开弹框之后选择“所属渠道”,对应的“渠道编码”填到后边的框中
不知道为什么第二次第三次..第N次弹框我选择“所属渠道”,“渠道编码”出来之后,select选中的值不展示,有时候渠道编码的值也会没有 只有第一次才是正常的
开始我想可能是弹出框脏数据的锅 可是我加上弹出框的key值之后数据是显示正常了 但是这个问题仍然存在
this.state = {visible: false,
visibleKey:0,
channelId:"",
};
showModal = () => {
this.props.clearData();
this.props.dataId(this.props.id);
this.setState({
visible: true,
visibleKey: this.state.visibleKey+1,
});
};
<Modal
title="上架"
width={1000}
visible={this.state.visible}
onOk={this.handleOk.bind(this)}
onCancel={this.handleCancel}
key={this.state.visibleKey}
>
...
</Modal>
<Col span="8"><FormItem {...formItemLayout} label="所属渠道" >
{getFieldDecorator('channelId', {
initialValue:goodsDataRow.channelId,
//rules: [{ message: '请填写所属渠道!'}],
})(
<Select onSelect={this.handleSelect.bind(this)}>
{this.props.channel.map((item,index)=>{
return(
<Option key={index} value={item.id}>{item.name}</Option>
)
})}
</Select>
)}
</FormItem>
</Col>
<Col span="8">
<FormItem {...formItemLayout} label="渠道编码" >
{getFieldDecorator('channelCode', {
//initialValue:this.props.channelCode,
})(<Input />)}
</FormItem>
</Col>
handleSelect = (value, option) =>{
this.setState({
channelId:value,
});
this.props.validatePutaway(value,this.props.id);
this.props.selectChannelByDetail({id:value},this.getChannelCode);
};
getChannelCode = (value) =>{
this.props.form.setFieldsValue({"channelCode":value});
};
请问这个会是什么问题
回答
打开initialValue:this.props.channelCode的注释,保证每一个form表单都有initialValue.然后每次打开modal时,resetFields应该这个问题就解决了。
initialValue:goodsDataRow&&goodsDataRow.channelId&&goodsDataRow.channelId.toString()
谢邀。这样试试?我也不知道。。瞎蒙的。。。
现在知道问题出在什么地方了
需求是让我在选择所属渠道的时候调用接口判断此商品是否上架
调用的判断上架接口在select选择的时候触发有问题
但是解决方法还是没有找到
楼主,select组件在modal组件里,鼠标滚轮滑动,select下拉框会消失吗,为什么我的会消失
以上是 【React】antd Modal弹框中select选择 的全部内容, 来源链接: utcz.com/a/73533.html









