【React】react中如何引用全局scss文件中定义的变量以及函数
我的react项目样式结构是这样的:
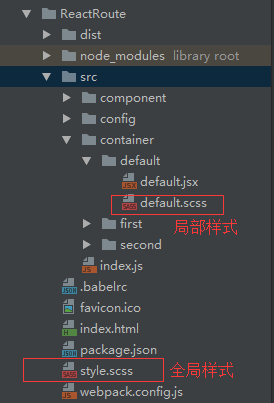
- 在项目的根目录有一个全局的scss文件style.scss,里面定义了公共样式和变量、函数
- 然后,每个组件都有单独的一个局部样式

style.scss:
$color: darksalmon;.text-center{
text-align: center;
}
default.scss:
.outer{background-color: #0088cc;
@extend .text-center;//报错
.inner{
color: $color;//报错
}
}
现在出现的情况是:我在项目入口文件index.js引入了style.scss,然后在任意的jsx里面用className引入全局scss文件中的样式没问题,但如果我在局部scss文件中想用@extend去继承全局scss文件中的样式,或者引用全局scss文件的变量、函数均报错,报错说找不到相关样式、变量。
请问该如何配置,局部scss文件可以引用全局scss文件中的变量以及函数?
另外,我配置了css模块化,相关webpack配置如下:
module:{rules:[
{
test: /\.scss$/,
exclude: path.resolve(__dirname,'./style.scss'),
use: extractTextPlugin.extract({
fallback: "style-loader",
use: [
{
loader: 'css-loader',
options: {
modules: true,
localIdentName: "[path][name]-[local]-[hash:base64:5]",
sourceMap: true,
}
},
{
loader: 'resolve-url-loader',
},
{
loader: 'sass-loader'
}
]
})
},
{
test: /\.scss$/,
include: path.resolve(__dirname,'./style.scss'),
use: extractTextPlugin.extract({
fallback: "style-loader",
use: [
{
loader: 'css-loader',
options: {
sourceMap: true,
}
},
{
loader: 'resolve-url-loader',
},
{
loader: 'sass-loader'
}
]
})
}
]
}
回答
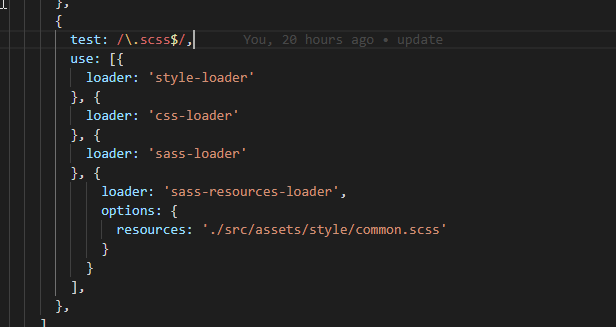
配置文件里面在加个lodaer。sass-resources-loader
只知道把style.scss @import 进入 你的局部scss这样用。
样式文件,应该不支持你那样直接用一个全局样式类名吧,也可能是我不会,你再查查。
我知道,哈哈
这是我的项目结构
首先需要npm i sass-resources-loader --save-dev
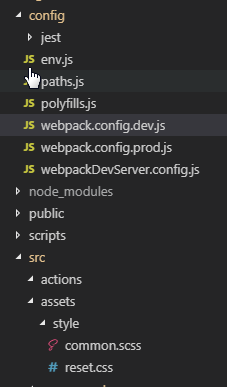
然后需要在webpack.config.dev中修改一下

注意是./src**
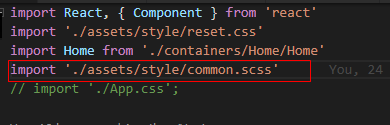
最后你需要在App.js中引入定义全局变量的scss文件,这样你就可以在所有的scss文件中使用common.scss中定义的变量了,不需要每次都引入common.scss。
App.js文件如下
万事大吉了,哈哈
https://blog.csdn.net/Beamon_...
亲测有效
以上是 【React】react中如何引用全局scss文件中定义的变量以及函数 的全部内容, 来源链接: utcz.com/a/73494.html









