【React】antdfrom表单getFieldDecorator 传入options的init值没有改变
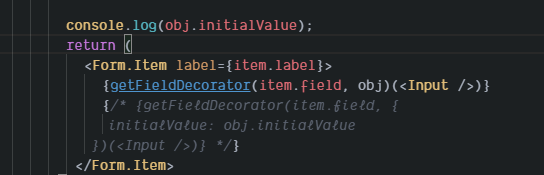
父组件 自定义对应的from item内容,传入子组件,子组件通过getFieldDecorator来渲染formitem的内容,但是传入的initialValue,并没有改变。



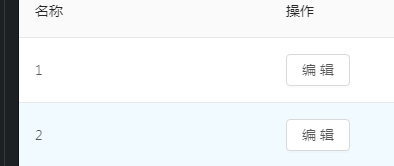
点击第一行的编辑 弹出modal显示内容为1 ,但是点击第二行的编辑 弹出modal的内容还是为1.
但是如果使用注释掉的方法 直接传入initialValue,而不是传入obj的话 弹出modal的内容显示正常
obj中的值已经变成了2了 但是modal中from 显示结果还是1
使用obj不正常,直接使用initialValue 正常
完整代码 链接描述
这是什么原因。。
回答
好像找到答案了

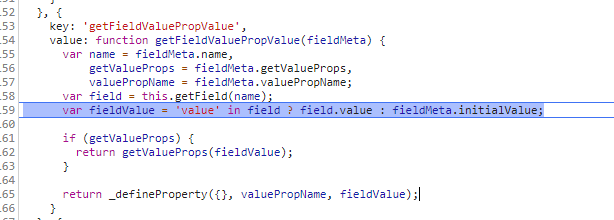
这是rc-from的源码 debug到这里,就发现如果field中有值 那么就取一开始的值,而不是我们后来传入的initialValue 值。
所以再次设置数值的时候要对form进行重置操作。resetFields()
我也遇到过这个问题,当时我是这么处理的,添加form的mapPropsToFields
const WrapperModalForm = Form.create<ModalFormProps & FormComponentProps>({ mapPropsToFields({ renderItem}){
let result = {};
renderItem.map(item => {
result[item.field] = Form.createFormField({ value: item.initialValue})
})
return {
result
}
},
})(
ModalForm
);
以上是 【React】antdfrom表单getFieldDecorator 传入options的init值没有改变 的全部内容, 来源链接: utcz.com/a/73499.html