【Vue】vue router中使用swiper插件提示swiperAnimateCache is not defined
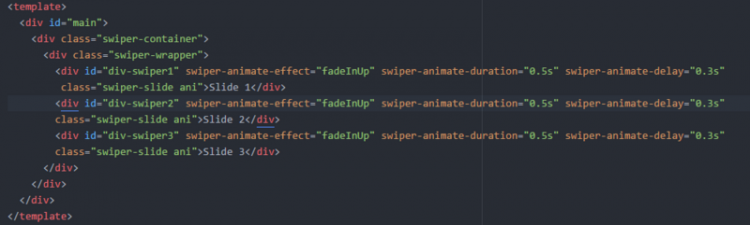
现在我想在vue-router项目中使用swiper动画插件,页面元素结构如下:

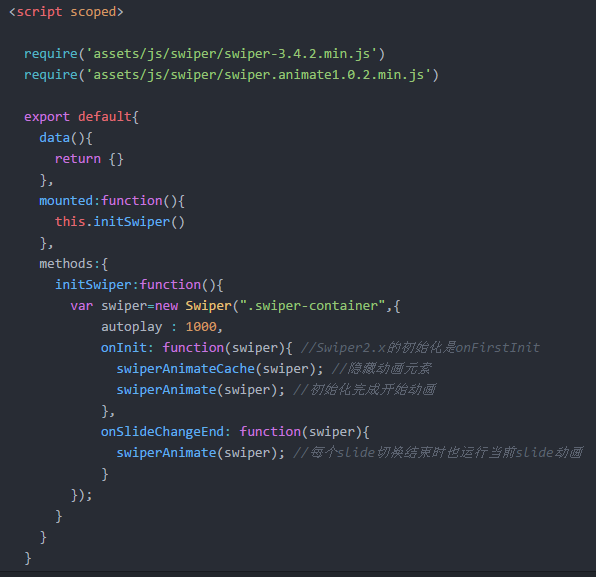
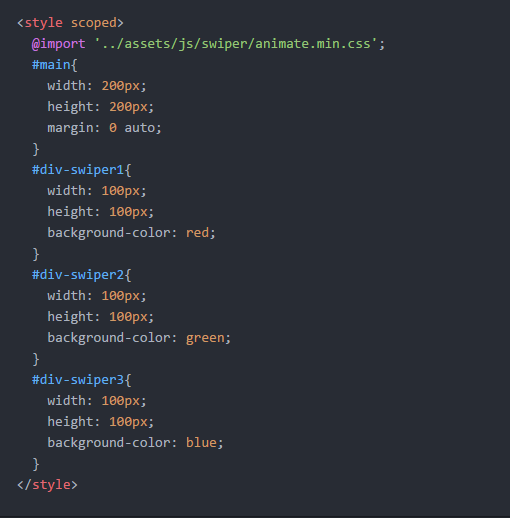
swiper的JS,CSS文件已经引入:


但是现在初始化swiper可以,但是动画效果却没有,一直报错:
swiperAnimateCache is not defined
出现这样的问题是什么原因呢,该怎么处理
回答
找到了解决方式:执行命令安装script-loader插件,npm install --save-dev script-loader
在webpack.base.conf.js里module的roles里增加配置:
{
test: /.exec.js$/,
use: [ 'script-loader' ]
}
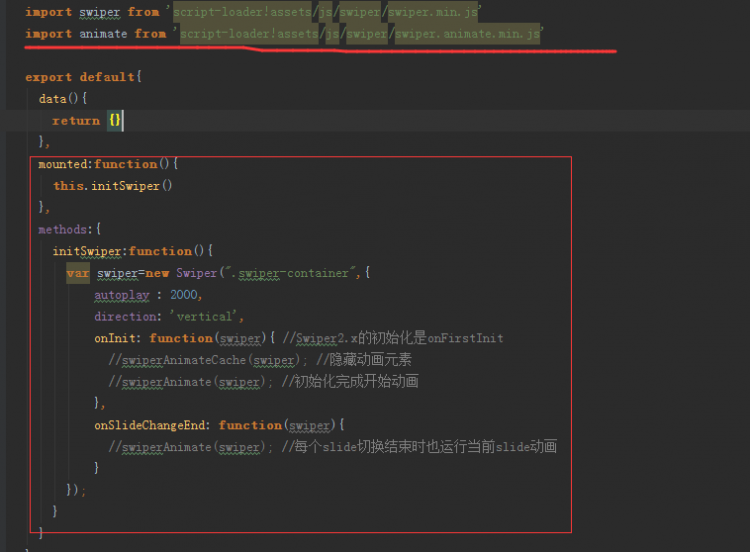
然后在组件里引用:
import swiper from 'script-loader!assets/js/swiper/swiper.min.js'
import animate from 'script-loader!assets/js/swiper/swiper.animate.min.js'

动画的样式文件引用方式不变
<template><div class="culture">
<swiper :options="swiperOption" ref="mySwiper">
<!-- slides -->
<swiper-slide>
<div class="title ani" swiper-animate-effect="slideInLeft" swiper-animate-duration="2s">11111</div>
<div class="text ani" swiper-animate-effect="slideInLeft" swiper-animate-duration="2s">111111</div>
<div class="pics ani" swiper-animate-effect="slideInLeft" swiper-animate-duration="2s">1111111</div>
</swiper-slide>
<swiper-slide>
<div class="title ani" swiper-animate-effect="slideInRight" swiper-animate-duration="2s">222222</div>
<div class="text ani" swiper-animate-effect="slideInRight" swiper-animate-duration="2s">222222</div>
<div class="pics ani" swiper-animate-effect="slideInRight" swiper-animate-duration="2s">222222</div>
</swiper-slide>
<swiper-slide>
<div class="title ani" swiper-animate-effect="zoomIn" swiper-animate-duration="2s">3333333</div>
<div class="text ani" swiper-animate-effect="zoomIn" swiper-animate-duration="2s">3333333</div>
<div class="pics ani" swiper-animate-effect="zoomIn" swiper-animate-duration="2s">3333333</div>
</swiper-slide>
</swiper>
</div>
</template>
<script>
import * as swiperAni from '@/common/js/swiper.animate.min.js'
export default {
name: 'culture',
data() {
return {
swiperOption: {
// loop: true,
effect: 'fade',
// 变手势
grabCursor: true,
initialSlide: 0,
// 滑动方向,水平horizontal,垂直vertical
direction: 'vertical',
on: {
init: function () {
swiperAni.swiperAnimateCache(this)
swiperAni.swiperAnimate(this)
},
slideChange: function () {
swiperAni.swiperAnimate(this)
}
}
}
}
},
computed: {
swiper() {
return this.$refs.mySwiper.swiper
}
}
}
</script>
写给后来者,这样可以用~
我使用的是 vue-awesome-swiper,因为官方swiper.animate.min.js不支持 AMD/CMD/UMD 用法,所以进行了手动修改。
水平有限,代码卖相不太好,仅供参考。
segmentfault 回答不支持上传文件,修改后的swiper.animate.min.js文件可以在 这里 下载。
swiper animate 好像是是 swiper 中文网出的,这里是要看源代码,是否支持 AMD/CMD/UMD 用法,否则就需要手动修改了
请问你的解决了吗,我也是在vue中初始化正常,但是懂一直提示swiperAnimateCache未定义.
没这么复杂,把swiper.animate1.0.2.min.js放到引入的第一个文件就行了,
就是说
<script src="https://segmentfault.com/q/1010000009216803/js/swiper.animate1.0.2.min.js"></script>
<script src="https://segmentfault.com/q/1010000009216803/js/swiper.min.js"></script>
顺序问题
请问你的问题解决了吗,我试了这里那个人写的方法也不行。其实主要问题是swiper.animate.js没有进行封装,无法用es6语法在vue组件中引入使用。最好是将swiper.animate.js进行封装。但是我不会封装插件。请问你最终是怎么解决这个问题的。
以上是 【Vue】vue router中使用swiper插件提示swiperAnimateCache is not defined 的全部内容, 来源链接: utcz.com/a/73482.html









