【React】如何合理使用redux管理state
问题:
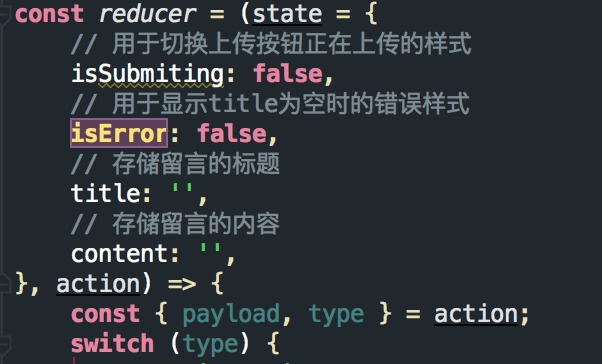
如下图所示,在react的一个小demo中截取的reducer部分,一个简单的留言板需要的值。
利用react-redux进行状态的管理,可是我觉得有个很蛋疼的地方。
举个例子:
将title和content就放在组件内部自身的state中,配合input的onChange事件改变值。在我点击上传按钮时,利用onClick事件可以直接dispatch{type: 上传, payload: 标题和内容},其实就可以了。
但是,我这个时候想在上传完毕之后,把title和content置为空字符串,这里就尴尬了,不知道怎么办。
最后不得不把所有需要用的值全部放到redux中。这样的话在action.type为上传对应的reducer中就可以改变title和content了。
求指点
有木有更好的方法做到对title和content的单独处理进行置空,或者说react-redux本来就是这么用的,就是要把所有需要用的值都放在state。。。(不考虑利用ref获取dom节点进行操作的情况)
问题-引申:
假设,我通过dispatch之后,比如用户登录(异步),我想做点redux之外的事(如dom操作,把当前组件中某个dom节点的绝对定位的top值改为0, 即domNode.style.top = 0;)
我可以这么写吗?
利用redux-thunk
loginAction.jsconst loginAction = (action, callback) => dispatch => {
// 模拟用户登录
userLogin(action.payload).then(res => {
dispatch(......)
// 在dispatch结束之后进行Login组件中的dom节点操作
callback();
})
}
Login.js
...
// 获取某个dom节点
const domNode = this.refs.xxx;
this.props.dispatch(loginAction({type, payload}, () => {domNode.style.top = 0}));
...
回答
Redux是状态管理机,这里的状态不仅指领域数据(一般从服务器获取),也包含反映UI状态的数据。既然使用了Redux,应该尽可能的将所有的状态交给Redux管理,尽量避免组件内部还维护自己的state,当然也有例外情况,比如使用input等受控组件,还是需要组件内部维护state保存受控组件的值。
尽可能的将所有的状态交给Redux管理,这样应用的一切改变都是可以通过全局state来反映的,也是可以追溯的,应用越复杂,这样做的好处越明显。
你的第一个例子,使用action修改title和content是符合Redux的使用方式的。第二个例子,callback功能上可以实现,但是这样就使部分状态(UI状态)的管理,移交给组件自己负责了,建议依然通过action来触发状态改变。
Redux中,state的设计很重要,也是一个难点,总体原则是像设计数据库表一样,设计state。可以参考我的这篇文章。
- 使用callback(),和你后面举例一样。我写代码一般都是这么用的。
- 利用componentWillReceiveProps(nextProps)~
怎么说呢?在redux里面设置个状态 init:false。当你上传完毕之后,在redux里面,修改init为true。这样就会触发componentWillReceiveProps方法~你在这个方法里面,判断nextProps和thisProps的init,如果不一样,你就做你需要做的操作哦。做完你需要的操作,再dispatch(action)去把init改成false~
两种方法,第二种方法我感觉有点繁琐。我一般用第一种方法的。
谢谢邀请,我使用react经验比较少,redux的使用经验大多是和angular配合起来使用的,就简单说说心得吧
- 如果使用了redux,那么最好把app中所有组件间有交集的state都提取到redux容器中,所谓有交集的意思就是至少有两个组件同时使用当前的state,反之,我认为提取到redux容器与否其实无所谓
- 你遇到的第一个问题,可以使用callback的方式解决,但是这么做不是最好的方式,因为cb写多了,或者代码的复杂度高了,你过段时间都不记得你那个cb到底指代什么逻辑了,维护性不好,更好的方法应该就是再抽象一个新的action来完成你的需求,这么做虽然麻烦,但是可维护性好
- 最后面的我觉的这么写不好,因为redux更像前端中的数据库,关于dom操作的代码写在数据层的代码里,可维护性不好,更好的应该是写在mvvm框架的数据渲染生命周期函数中(react我不熟悉,不过应该有类似数据渲染的生命周期函数吧?)redux一定要尽量保证action的“纯”的特性,万不得已再引入副作用的代码。
- 对于组件化开发中状态的托管,我认为某个state的状态同时被2个以上的组件依赖,那么最好把它托管到redux容器,如果仅仅是某个组件自己的state,那么是否托管到redux容器看个人习惯和公司代码规范吧(我一般不托管)
写的比较乱,见谅
以上是 【React】如何合理使用redux管理state 的全部内容, 来源链接: utcz.com/a/73477.html





