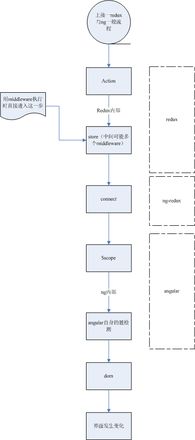
搭建一个 PC 版本的 ng-redux 项目 2 (数据流图)
前面组合了各种框架,建成了一个 PC 前端的解决方案,在这个方案中,最重要的东西可能是数据的流向问题:用户点击按钮后,界面是如何发生变化;用户产生的数据如何发送到接口。在我的方案中,angular(以下简称 ng)只集中处理视图的问题,redux 只集中处理数据的问题。用户的交互分成三种:一般交互(如点击按钮后,界面某个元素由不可见变成可见)、路由、访问接口。

一般交互
这与react无多大区别,当用户执行某个actions后,数据流从 action->middlewares->store->connect->scope 经过ng自身的脏检测,改变dom,然后导致界面视图的改变。事件的逻辑可以集中处理在action中。
路由
由于ng自身的原因,其中集成了一个路由的机制,监听了onHashChange事件,所以在路由变化中,我们要分两种情况去考虑。
如果是通过action去调用的,即在js中手动dispatch一个action跳路由的,那么需要在通过 redux-ui-router 提供的 ngUiRouterMiddleware 去处理,在中间件中直接调用了ui-router的$state进行跳转,进入ui-router中再进行一些处理,其中模板替换等也是调用ng内部的$templateFactory去处理的。
如果是直接修改url,比如点击a元素,则会通过ng内部监听的系统事件,再广播出$locationChangeSuccess事件,继而ui-router进行处理的,redux-ui-router在处理完之后再dispatch出一系列的stateChange的action以让用户去进行手工同步视图。
可以看出这里并不能完全以redux为中心,因为ng在此之前已经有一此处理了。
访问接口
用户点击按钮的时候,也有可能是访问接口,经过一些实践及试验,我直接调用jQuery的ajax模块去进行异步,而不再调用ng提供的$http去进行http请求,这样对于模块的耦合度降低有很大的作用。而异步获得数据之后,利用redux-thunk,流程基本与前面的一般交互一致。
以上是 搭建一个 PC 版本的 ng-redux 项目 2 (数据流图) 的全部内容, 来源链接: utcz.com/z/264734.html









