【Vue】axios设置get请求Content-Type='application/json;charset=UTF-8'无效
在vue2.0中使用了axios库,设置请求头Content-Type='application/json;charset=UTF-8'无效
axios.defaults.headers.common['Content-Type'] = 'application/json;charset=UTF-8'还尝试了
http.get(http.api.url, {params: params,
headers: {
'Content-Type': 'application/json;charset=UTF-8'
}
})
也是没有起作用。
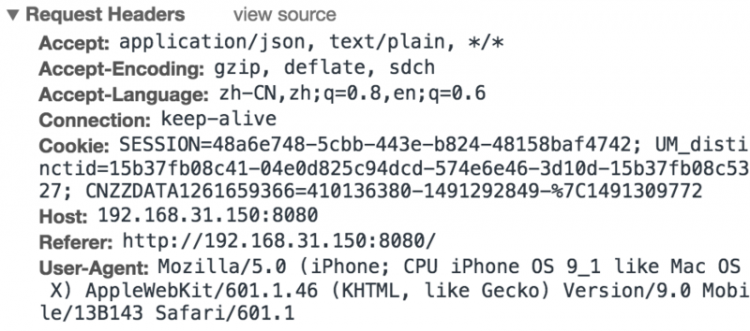
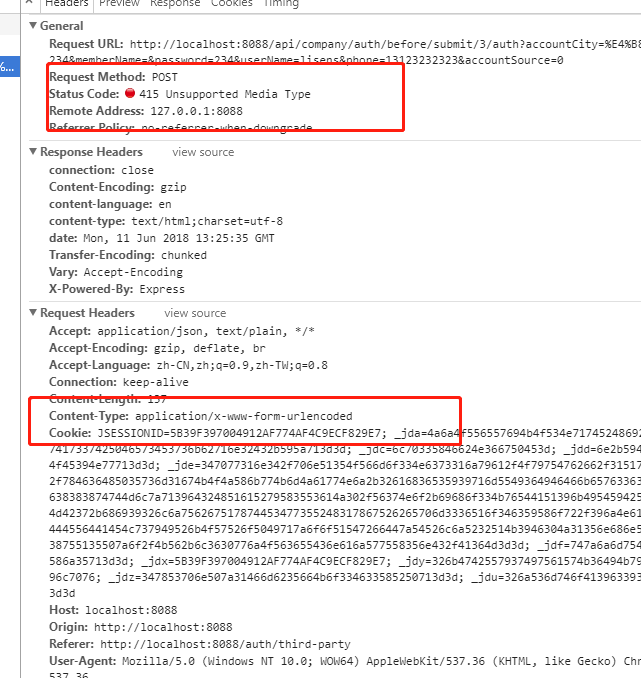
这是请求截图
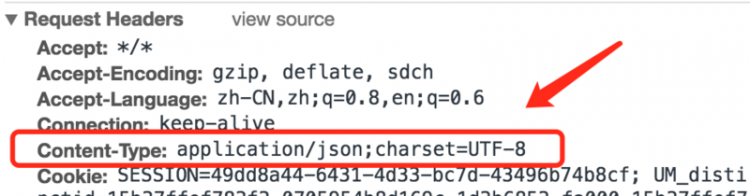
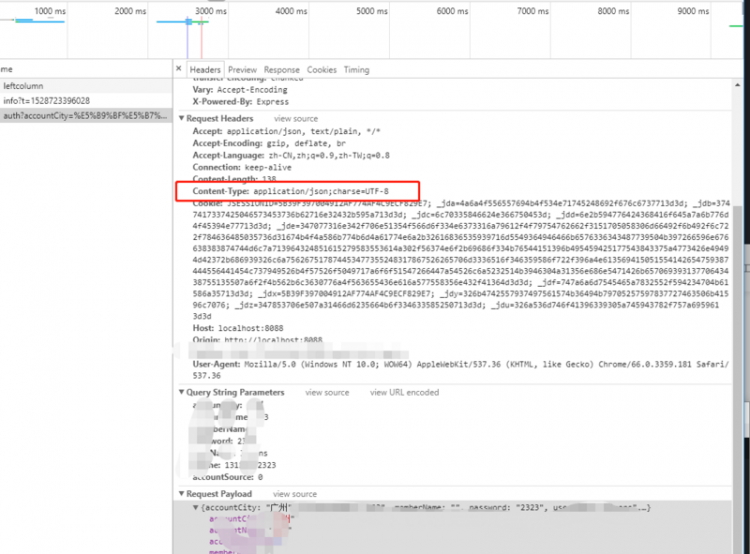
期望效果是这样
回答
是个 bug,半年都没修好
https://github.com/mzabriskie...
里面有折衷解决方案
//use params instead of data
//用 params 代替 data
axios({ method: 'post',
url: '/my/api',
headers: {
'Content-type': 'application/x-www-form-urlencoded'
},
params: {
'grant_type': 'code',
'client_id': '1231453',
'client_secret': 'THIS_IS_THE_SECRET'
}
})
.then((response) => {
console.log(response);
})
.catch((error) => {
console.log(error);
}
);
Axios的源码对get请求的content-type处理过了
// Add headers to the request if ('setRequestHeader' in request) {
utils.forEach(requestHeaders, function setRequestHeader(val, key) {
if (typeof requestData === 'undefined' && key.toLowerCase() === 'content-type') {
// Remove Content-Type if data is undefined
delete requestHeaders[key];
} else {
// Otherwise add header to the request
request.setRequestHeader(key, val);
}
});
}
所以需要在拦截器里处理一下get请求
Axios.defaults.headers.get['content-type'] = 'application/json;charset=UTF-8'Axios.interceptors.request.use(
config => {
Toast.loading({
mask: true,
duration: 0
})
let token = getCookie('usertoken'
const date = new Date()
config.url = `${config.url}?=${date.getTime()}`
if (config.method === 'post') {
config.data = qs.stringify({
...config.data,
token: token,
appUserType: appUserType
})
} else if (config.method === 'get') {
config.data = {unused: 0} // 这个是关键点,加入这行就可以了
config.params = {
...config.params,
token: token,
appUserType: appUserType
}
}
return config
},
error => {
return Promise.reject(error)
}
)
设置application/json;charset=UTF-8 是可以的 你得可能是跨域了 然后option请求没看出来
前面以为给了我一下参考 感谢~! 一下是我琢磨出来的答案 ,亲测有效
不多说,可用demo:
this.axios.defaults.headers.post['Content-Type']='application/json;charse=UTF-8' this.axios({
method: 'post',
params: param,
transformRequest:[function () {
return JSON.stringify(param)
}],
url: '/api/c..............h'
}).then((res) => {
if (res.data.status == 200) {
// TODO:
} else {
console.log(res);
}
}).catch((res) => {
console.log(res);
})
缘由
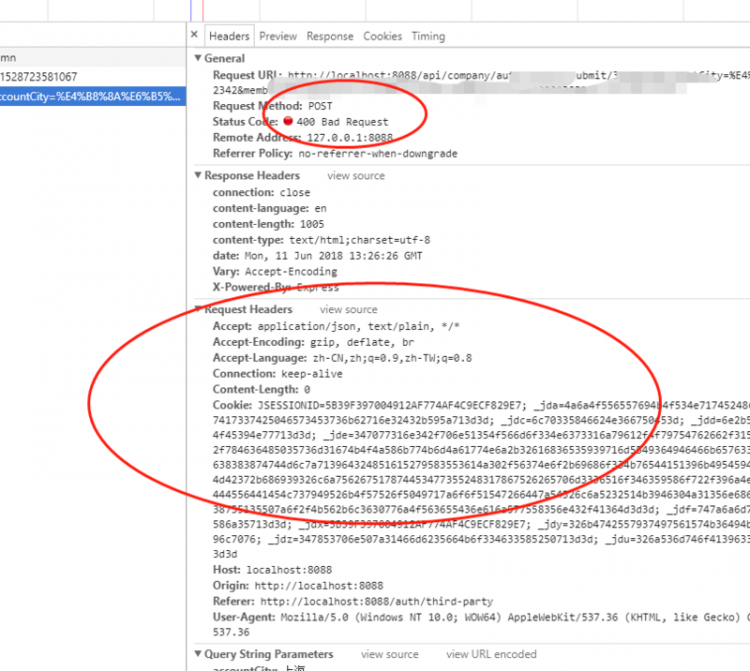
最开始 报400
调整 params,通过 transformRequest 函数。
因为后端是一个vo对象,且是requestBody接受,所以发送之前将参数转成JSON格式。
如果直接写,如: params:{JSON.stringify(param)},我试了 ,没用
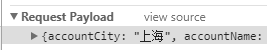
传到会面的数据依旧是0:{...},这种键值对的写法,而不是
这种写法,transformRequest巧妙的在最后发送前转成你想要的,这一点很重要!
接着 415

在调整 content-type

你需要把这个设置写在 request interceptor 内
注意: application/json; charset=UTF-8 中间需要有空格。
import axios from 'axios'const apiClient = axios.create()
apiClient.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json; charset=UTF-8'
return config
}, function (error) {
// Do something with request error
return Promise.reject(error)
})
标准的 GET 请求是不带 body 的,所以 Content-Type 应该也没什么用。
GET方法不用限制Content-Type,服务器端调整一下就可以了
我是在POST提交时遇到的,我的解决办法是将参数格式化做了一个非空判断,如果是空,怎返回空串,如下
//请求参数格式化
http.defaults.transformRequest = [params => {
if (params != null) {
return JSON.stringify(params)}else {
return ''}
}];
然后就解决了。。。
怎么解决的啊?我们也是因为接口需要....
这个问题解决了吗?我现在也碰到这个问题了
以上是 【Vue】axios设置get请求Content-Type='application/json;charset=UTF-8'无效 的全部内容, 来源链接: utcz.com/a/73302.html








