【React】react input异步setState input输入中文奇怪现象
看demo
https://jsfiddle.net/liyatang/bq6oss6z/1/
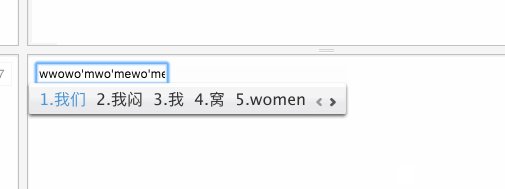
如果输入字母和数字是ok的,但是输入中文的‘我们’就出现了一大串东西,请问怎么回事?
回答
为什么要setTimeout呢? 去掉setTimeout就好了啊。
正常来说,Controlled Components 必须在onChange事件返回之前修改好value属性,这样对输入法来说才能获得一个连贯的过程。否则的话,会变成这样的步骤:
1、输入法部分输入,产生新的输入文字
2、触发onChange,带上新的文字w
3、onChange返回后,value没有变更,因此React认为需要锁定内容,删掉新的文字w
4、根据输入法的实现,部分输入法的空间里里仍然带有文字w,而文本框里的w已经被删除
5、setTimeout被触发,value被改变,添加新的w到文本框。这个w与输入法的无关,因此直接出现了英文w
正常的步骤是:
1、输入法部分输入,产生新的输入文字w
2、触发onChange,带上新的文字w
3、onChange返回时,value里已经有新的文字w,因此二者可以保持一致
这个问题被解了吗??我也遇到同样问题
也遇到了一样的问题,在显示拼音的地方适用中文输入法。但是是用setTimeout解决的。。。
import React from 'react';import { render } from 'react-dom';
const Text = React.createClass({
getInitialState: function() {
this.timer = 0;
return {
value: ''
}
},
handleChange: function(e) {
this.timer = setTimeout(() => {
clearTimeout(this.timer);
console.log(this.inp.value)
this.inp.value = this.inp.value;
}, 100);
},
render: function() {
var self = this;
return (
<div>
<input defaultValue='' ref={function(node) {self.inp = node}} onChange={this.handleChange} />
</div>
);
}
});
render(
<Text />,
document.getElementById('app')
);
試試: https://jsfiddle.net/eyesofki...
我也遇到这种情况,解决方案
https://github.com/zhaoyao91/...
我是这样做的,之前如果handleChange里面直接用setValue,修改redux的store,然后value = this.props.value,就会出现问题那样效果,输入中文的时候会多输,输入会变的不对。
import * as React from "react";export class Text extends React.Component {
private input;
public constructor(props) {
super(props);
this.state = {
value: this.props.value
};
}
public static defaultProps = {
value: "",
inputType: "text",
enabled: true,
editable: true
};
private handleChange = (event) => {
this.setState({ value: event.target.value });
}
public componentDidUpdate(prevProps) {
if (this.props.value !== this.state.value) {
this.props.setValue && this.props.setValue(this.state.value);
}
}
public componentWillReceiveProps(nextProps) {
if (nextProps.value !== this.props.value) {
this.setState({ value: nextProps.value });
}
}
public render() {
return (
<input
style={style}
type={this.props.inputType}
onChange={this.handleChange.bind(this)}
value={this.state.value}
ref={(dom) => { this.input = dom; }}
/>
);
}
}
完美解决方案只有等facebook。这里提供一个workaround
试着对 onCompositionStart/Update/End 进行封装
或者用这个组件 react-composition https://fast-flow.github.io/r...
以上是 【React】react input异步setState input输入中文奇怪现象 的全部内容, 来源链接: utcz.com/a/73288.html









