【Vue】vue.js中如何使用scss
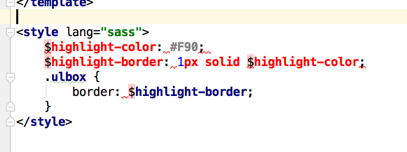
sass和scss是同个东西吧..我安装了node-sass,sass-loader,sass-style,然后在.vue文件中<style lang='sass'>,然后如图..出现波浪线,执行也没反应,第一次写scss,请问有没有教sass使用在vue-cli上的教程,谢谢

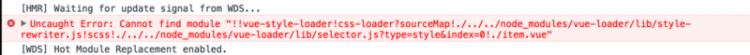
下面是报错

回答
第一点,你这是用的 scss 的语法不是 sass 的语法,所以要用 lang="scss";
第二点,需要在 vue 下面配置 scss 的 loader,这样:
module.exports = { ...
vue: {
loaders: {
scss: ['vue-style-loader','css', 'sass'].join('!')
}
},
...
}
要使用 <style lang="sass"> 請記得要裝相依的套件
$ npm install sass-loader node-sass vue-style-loader --D這裡我有寫了一篇搭配 webpack 的用法
使用sass或scss语法配置
安装sass依赖sass-loader和node-sass:
npm i sass-loader node-sass -D安装之后,可能会出现node-sass安装失败的情况,原因和解决办法可以参考这里,可以通过在命令行直接运行下面的命令来解决:
SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/ npm install node-sass然后在webpack.base.conf.js中添加相关配置:
{ test: /\.s[a|c]ss$/,
loader: 'style!css!sass'
}
还有就是在.vue里面使用<style>最好配置成
<style lang="scss"></style>
因为 lang="sass"使用的是嵌套语法, 如果要支持CSS的语法糖使用lang="scss"
scss的话style标签上就写lang="scss",sass和scss相似但是不同。
loaders里面要加: { test: /.scss$/, loaders: ["style", "css", "sass"] }
试试在style上加一个type='stylesheet/scss'看看。
使用 scss 是正解!
问一下楼主,你那个写在<style lang="scss">里报红线的问题解决了吗?
以上是 【Vue】vue.js中如何使用scss 的全部内容, 来源链接: utcz.com/a/73285.html









