vue组件传值问题
父传子,之前的组件都是这样写的没报错,现在这个组件报错,我已经指定了type哈报错,然后写成这样props:['titleStr']也不行
`<template>
<view class="back_header">
<icon @click="toBack"></icon><text>{{titleStr}}</text>
</view>
</template>
<script>
export default {
name: "backHeader",
props: {titleStr: String
},
data () {
return {}
},
methods: {
toBack() {this.$mRouter.back();
}
}
}
</script>`
父:<back-header :titleStr="titleStr" :backHeadShow="backHeadShow" v-if="backHeadShow"></back-header>
回答
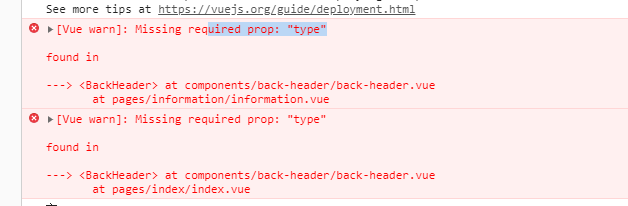
BackHeader组件需要一个必填props type
<BackHeader type="xxx" />
props: {
action: { type: String,
default: ""
},
},
试试这样能行不
titleStr: { type:String,
default:''
}
检查下是不是那个 text 组件需要
props: { titleStr: {
type: String,
default: ""
}
}
试试这样呢
以上是 vue组件传值问题 的全部内容, 来源链接: utcz.com/a/72769.html







