【Vue】vue+elementUI 关于日期选择器的disabledDate问题

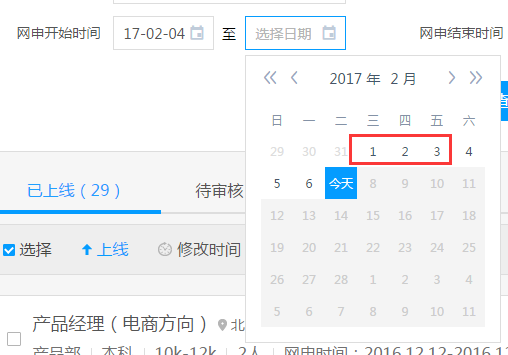
网申开始时间左边的日期选择器选择17-02-04,我想右边的日期选择器的02-04之前的天数不可点击。用elementUI的date日期选择提供的disabledDate方法,限制日期不可点击。
现在的问题是不知道怎么去获取左边日期选择器的变量jobQueryForm.beginDateBefore?
按照elementUI提供的代码方式写,获取不到jobQueryForm.beginDateBefore的变量,改用computed方式获取this.jobQueryForm.beginDateBefore,结果disabledDate方法没有效果。
HTML:
<el-col :span="8"><el-form-item label="网申开始时间" class="jq-date-group">
<el-col :span="11">
<el-form-item prop="beginDateBefore">
<el-date-picker
type="date"
placeholder="选择日期"
:editable="false"
v-model="jobQueryForm.beginDateBefore"
format="yy-MM-dd"
:picker-options="pickerBeginDateBefore">
</el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">至</el-col>
<el-col :span="11">
<el-form-item prop="beginDateAfter">
<el-date-picker
type="date"
placeholder="选择日期"
:editable="false"
v-model="jobQueryForm.beginDateAfter"
format="yy-MM-dd"
:picker-options="pickerBeginDateAfter"
style="float:right;">
</el-date-picker>
</el-form-item>
</el-col>
</el-form-item>
</el-col>
VUE:
export default {data() {
return {
jobQueryForm: {
beginDateBefore: '',
beginDateAfter: '',
overDateBefore: '',
overDateAfter: ''
},
pickerBeginDateBefore:{
disabledDate(time) {
console.log('111');
return time.getTime() > Date.now();
}
},
pickerBeginDateAfter:{
disabledDate(time) {
return time.getTime() > Date.now();
}
}
}
}
}
回答
pickerBeginDateBefore: {
disabledDate: (time) => { let beginDateVal = this.addJobForm.beginDate;
if (beginDateVal) {
return time.getTime() < beginDateVal;
}
}
}
函数改为箭头函数,this指向问题
楼主怎么解决的?我也在做一样的东西
为什么我使用都用不了,选好日期一点什么都没有
disabledDate(time) {
let timeSpace = time.getTime() >= Date.now() ; return timeSpace;
}
请问我要是循环出来的日期选择器我该怎么判断?
// 放在计算属性中
computed:{ startTimeOptions(){
// 训练营开始时间
return{
disabledDate:(time)=>{
//今天之前的时间不能作为起始时间
let yestoday = new Date();
yestoday.setDate(yestoday.getDate()-1);
return time.getTime() < yestoday.getTime();
}
}
},
endTimeOptions(){
// 训练营结束时间
return{
disabledDate:(time)=>{
//今天之前的时间不能作为起始时间
let yestoday = new Date(this.startTime);
yestoday.setDate(yestoday.getDate()-1);
return time.getTime() < yestoday.getTime();
}
}
},
}
我也遇到这个问题了,您解决了吗
以上是 【Vue】vue+elementUI 关于日期选择器的disabledDate问题 的全部内容, 来源链接: utcz.com/a/72766.html









