【Vue】vue使用axios轮询请求方案
页面上需要显示一段时刻在变化的数据,数据的来源只能通过请求接口得到。希望老司机们可以给个方案或思路。
目前的采取的方案:
①在vue项目中定义一个定时器每隔2秒进行一次axios请求。
②在vue项目中当axios请求成功返回后再重新请求(子子孙孙无穷尽)。
在多次的请求中,发现中途偶尔会有超时的情况出现,如果采用方案②,显然不合适。
如果采用方案①,因为异步请求的缘故会出现多个同样的请求一起在处于pending状态,且返回时会有时间差。(不知该如何设置:相同的请求队列,前面的请求被终止)
回答
回调中再调用自己,会遇到js递归深度限制的问题。
所以,采用定时器较好。
你设置一下ajax的超时时间就好了,定时器与这个时间一样就不会出现重复的情况了。
另外,新请求之前取消之前的请求也是可以的。
- 首先应该考虑
websocket。 在多次的请求中,发现中途偶尔会有超时的情况出现,如果采用方案②,显然不合适。
这仅仅是需要被处理的异常情况,因为无论哪种情况都有可能超时或出现网络错误,这本来就是应该需要考虑和处理的部分,而不是可以排除的部分,哪怕你用方案1或者
websocket。如果采用方案1,那问题就多了。
- 由于同源请求在浏览器上仅允许
6个TCP连接(chrome),如果处理不及时,会出现一堆在Queuing/Stalled状态的请求。 - 相同的请求会受缓存锁影响,处于
Stalled状态。 - 由于浏览器会重用
TCP连接,如果此时原本的多个同源TCP连接不可用,将会长期处于Stalled状态持续等待。
- 由于同源请求在浏览器上仅允许
PS: 关于上诉第3点中所提的问题,可参考 Network Resource Timing 的Queuing和Stalled部分。
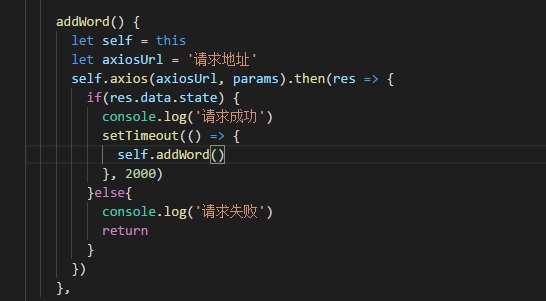
可以尝试用递归的方式,在成功回调里设置2秒再次请求

这时候就体现出用setTimeout代替setInterval的好处了,题主不妨自行百度下orGoogle下
我也推荐楼上推荐的websocket。
你这个属于即时通信了,具体例子可见本网站的消息通知。
用的是socket.io
以上是 【Vue】vue使用axios轮询请求方案 的全部内容, 来源链接: utcz.com/a/72518.html







