typescript对象类型(函数)应该怎么定义?
正在跟着 https://jspang.com/detailed?i... 学习typescript.
看到这里:
我们还可以定义一个函数类型,并确定返回值。代码如下:
const jianXiaoJieJie: () => string = () => {return "大脚";
};
看到这个有点懵了。首先如果是函数定义我觉得是这样:
const jianXiaoJieJie:()=>{return "大脚";}然后本身函数返回的是字符串,所以再改进成这样:
const jianXiaoJieJie:():string=>{return "大脚";}实际上这样是报错的。所以,
const jianXiaoJieJie: () => string = () => {return "大脚";
};
这个怎么理解?
回答
包含声明和赋值两部分,你不要混到一起去看。
首先是声明:
// 伪代码,实际会报错,理解意思就行let str: string; // str 是一个 string 类型
let num: number; // num 是一个 number 类型
let func1: Function; // func1 是一个 Function 类型(不限制有没有入参、返回值是什么)
let func2: () => string; // func2 是一个返回值是 string 的 Function 类型
let func3: (number) => string; // func3 是一个有一个 number 类型入参、返回值是 string 的 Function 类型
然后是赋值:
str = '';num = 0;
func1 = () => {};
func2 = () => '';
func3 = (i) => i + '';
上面几个你把声明和赋值合起来,都是下面这样,你没有问题吧?
let str: string = '';let num: number = 0;
let func1: Function = () => {};
如果没有问题,那为啥到了后面的你就认为有不同了呢?
let func2: () => string = () => '';let func3: (number) => string = (i) => i + '';
const 名称:类型 = 表达式;
() => string表示这是一个函数类型,这个函数是没有参数的,返回一个字符串,如果你确定函数只能返回某个具体的字符比如“大脚”那就是:() => '大脚'
先分析TS变量声明并赋值语句
变量名称 : 类型 = 值ts及js中都包括函数是一等公民,换而言之函数即可作值,亦可为类型
等号左侧为匿名函数类型 () => string (声明一个无入参出参为字符串的函数类型)
,右侧则为值类类型。
let jianXiaoJieJie: () => string = () => { return "大脚";
};
等价于
let jianXiaoJieJie: () => string; // 声明函数类型变量 jianXiaoJieJiejianXiaoJieJie = () => { return "大脚";}; // 给该变量赋值了一个确定的函数
而const 常量 需要保持地址不变性,所以用了一行初始化赋值语句
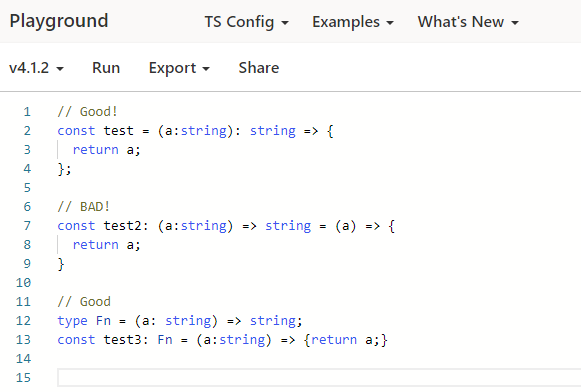
当箭头函数需要声明返回类型的时候也是可以用 function 声明函数返回值的方式来声明的,可以规避掉类型定义中的 => 。一行中箭头冒号等号混在一起确实很难区分哪里是类型哪里是 ES 语句。
可以参考一下:

这两个基本是一个意思,但是前者利用 TS 自动推导 test 的类型,更加简洁明了,不推荐后者显式声明类型的方法,除非你把类型单独拎出来。
以上是 typescript对象类型(函数)应该怎么定义? 的全部内容, 来源链接: utcz.com/a/72520.html






