【Vue】Vue中到底是什么是父组件,什么是子组件?

这里的标签child不是跟注册组件的child是同级吗?怎么是父组件了
求详细解释下父组件 子组件
谢谢
回答
这里的标签 child 就是 vue 注册的组件,这本来就是子组件。
而这个子组件,其实是存在于一个父组件里的,只是例子中没有写出来,其实是应该这样子的。
<father-component> <child message="hello!"></child>
</father-component>
child 是子组件,father是父组件,hello 和child 标签都存在父组件中,hello 通过 props 传进去给子组件使用。
最近也是迷糊了这个问题,以下是我自己的理解,希望帮助到有同样困惑的朋友。
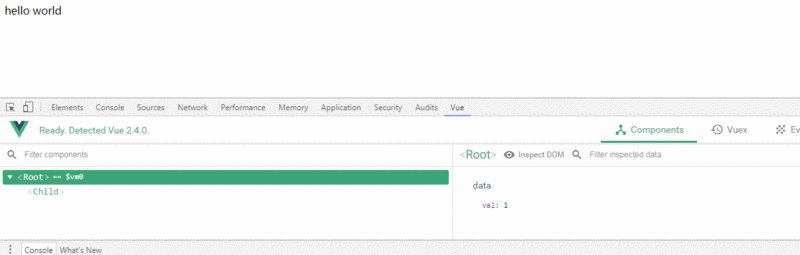
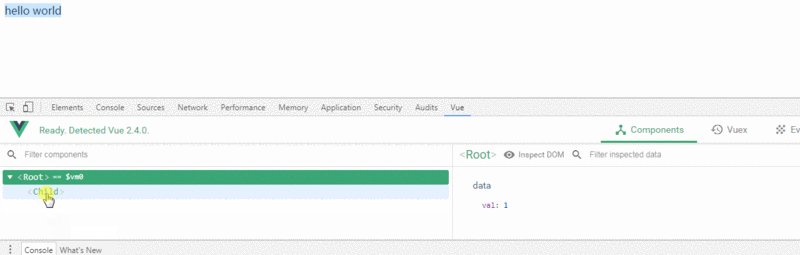
<div id="app"> <!--<root> 隐性的根组件,相对于注册的全局组件child来说,是父组件-->
<child msg="hello world"></child><!--child相对root来说是子组件,而 msg 这个变量是存在于父组件内的,应该属于父组件里的数据,虽然这个变量不是初始化就定义了的-->
<!--</root>-->
</div>
<script>
//注册一个全局组件,组件标签名为component
Vue.component('child', {
//组件构造器,此为一个对象,其中内容为多选项
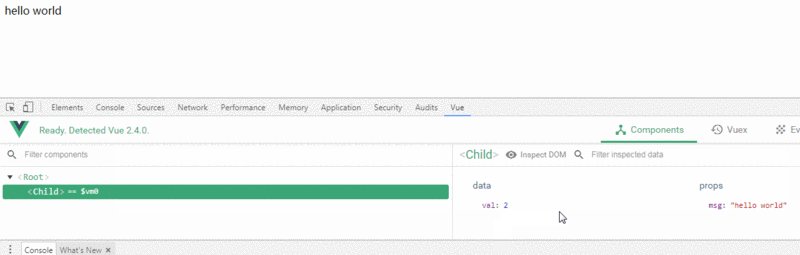
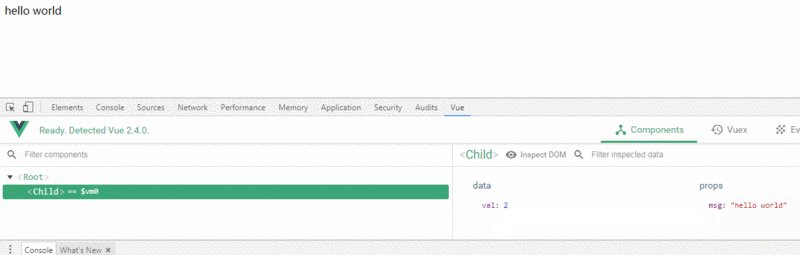
props: ['msg'],//接收父组件传递的数据
template: '<span>{{msg}}</span>',
data(){return {val: 2};}, //这才是子组件里面的数据
});
//实例化Vue
new Vue({
el : '#app',
data : {val : 1}, //这个数据是初始化Vue实例就定义的
});
</script>

我也不是很理解这种父子组件的说法,但是可以简单理解为:使用的地方是父组件,定义的地方是子组件,虽然他们是同一个组件。。
简单来讲:
Vue.component()是制作子组件,<child></child>是制作好了,在父组件环境里面用
也是初学者,这里的子组件应该是span吧,不对的地方还请指正
首先子组件与父组件都是组件,组件会区分父组件与子组件,只是谁包含谁,被包含的就是子组件。<child>在当前组件中,所以在当前组件文件中,他就是子组件
简单理解,父子组件之间的关系和父子元素之间的关系相当
在我学习父子组件的时候也是一头雾水,组件的写法比较多,加上全局注册和局部注册,也是晕头转向。现在稍微能明白一点儿。
要弄懂父组件,子组件,一、要知道构造器和注册。二、知道全局注册和局部注册。
一、Vue.extend() 创建构造器。如
var MyComponent = Vue.extend({ template : '<div>A custom component!</div>'
});
二、Vue.component(MyComponent , constructor) 注这个组件构造器 如:
// 全局注册组件 Vue.component('MyComponent ', MyComponent);
// 局部注册组件
var aaa= Vue.extend({
template : '...',
components : {//看这里
'my-component': Child
}
})
第三部就可以使用了,<my-component></my-component>
Vue.js为了简化这个过程,提供了注册语法糖,通常采用如下直接创建和注册组件
<template id="dialog-template"> <h1 class="dialog-title">{{ title }}</h1>
</template>
也就是说,在vue实例中通过 components 注册或者Vue.component()只是说全局注册或者局部注册而已,跟作用范围有关。
我觉得这个时候在看父子组件会清晰很多。子组件肯定写在别的组件的内部。比如这个
<template id="dialog-template"> <外层有组件了,这个肯定是子组件喽>
</template>
看完有没有觉得思路清晰一点儿了呢,也是初学,如果觉得对您有帮助那就最好了
推荐:http://www.cnblogs.com/keepfo...
官方文档的例子也就是你上传的那个是他定义的子组件,而引入(使用)子组件的那个就是父组件。这是一个相对的概念。
更正上一次的回答,所谓的父子组件,简单地说,当我们在A组件中引用了B组件,那么A组件就是父,B组件就是子,能用props属性传递数据
一个vue实例就是一个组件,这里叫a。 我们定义了一个组件之后把它放到另外一个vue实例中,另外的那个就叫b,然后我们就可以说a是b的子组件,因为a在b中使用,也可以看成a成了b的一个元素。。。。
那么哪来的父子组件传值?所谓的父向子就是 b vue实例中的data值传到了组件中使用。 子向父就是 把组件a中的data 传递到了a中。
父向子传值用prop,prop生成组件的属性,当它化生成一个子组件在a中使用的时候,可以通过直接在元素上控制属性,或者通过父实例中的data获取值来改变组件的属性值。
子组件向父组件传值 要用事件。 运用$emit,运用$emit来创建一个事件,把该属性值传到父组件中,父组件里要监听这个事件,通过这个事件来产生值的变化。
回答的都是垃圾
以上是 【Vue】Vue中到底是什么是父组件,什么是子组件? 的全部内容, 来源链接: utcz.com/a/72249.html









