【React】设置子盒子display:inline-block为什么会脱离父盒子
设置子盒子display:inline-block为什么会脱离父盒子?
Header组件
import React from 'react';
class Header extends React.Component {
// constructor(props) {// super(props);
// }
render() {
return (
<div className='header'>
<div className='HCenter'></div>
<div className='HCenter0'></div>
</div>
);
}
}
export default Header;
css代码:
.KContain{
width:100%;height: 100%;
}
.KContain .header{
width:100%;height: 0.65rem;
background: pink;
}
.header .HCenter{
width:3rem;height:0.3rem;
background: red;
display: inline-block;
}
.header .HCenter0{
width:6rem;height:0.3rem;
background: orange;
display: inline-block;
}
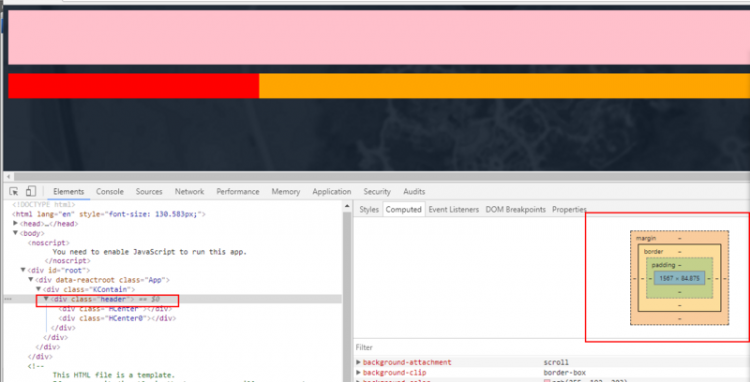
见下图所示:


回答
答案
https://segmentfault.com/q/10...
试下
.header{ font-size: 0;
}
注意到rem的基准是130px,在外层盒header元素没有设置font-size的情况下,内部两个inline-block元素的line-height值就是初始值,chrome浏览器下是1.14em,而header的高度是0.6rem,这样内部的两个元素看起来就在盒外了。所以根本在于line-height行高的影响。这样解决方法就是:
1、header上设置line-height覆盖初始值, 再设置内部元素的vertical-align调整竖直方向的位置。
2、因为line-height值是基于元素自身的font-size大小设置的,所以可以改变header上的font-size,可以看看font-size从0开始不断变化的效果。
以上是 【React】设置子盒子display:inline-block为什么会脱离父盒子 的全部内容, 来源链接: utcz.com/a/72252.html









