【Vue】在vue中import()语法为什么不能传入变量?
我在项目中使用了import() 方法,在直接写字符串文件地址的情况下是可以用的
例如:
const cc = () => import('./aa.vue');上面的代码能导入aa.vue这个组件
但是
如下的代码:
let name = '@/views/aa.vue';const cc = () => import(name);
传入例如一个变量,或者返回字符串的方法
function jikj() {
return './gg.js';
}
const cc = () => import(jikj());
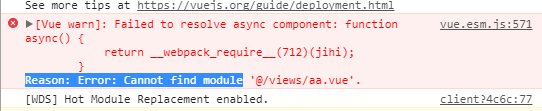
这种代码就不能加载这个组件了,我尝试了组件的"相对地址","绝对地址","相对于/的地址","增加的@映射的地址"都提示找不到组件
如下如:
找不到啊,郁闷啊
回答
webpack 编译es6 动态引入 import() 时不能传入变量,例如import(dir) , 而要传入字符串 import('path/to/my/file.js'),这是因为webpack的现在的实现方式不能实现完全动态。
但一定要用变量的时候,可以通过字符串模板来提供部分信息给webpack;例如import(`./path/${myFile}`), 这样编译时会编译所有./path下的模块,但运行时确定myFile的值才会加载,从而实现懒加载。
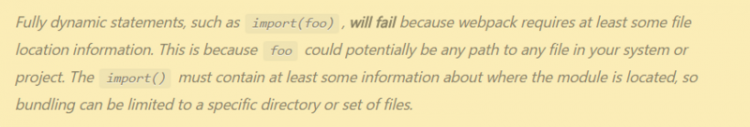
上次已经回答过了类似的问题,还是贴出webpack的官方文档:import()。
虽然import()方法在es规范中是支持动态引入的,但是webpack的实现是并不支持。
例如
import(foo),这样完全动态的加载方式将会失败,因为webpack需要一些文件位置信息。因为变量foo可能是系统或项目中任何文件的路径。import()必须至少包含关于模块所在位置的一些信息,因此让捆绑可以局限于特定的目录或文件夹。
require的参数支持表达式的形式
import是静态的,必须在编译的时候即确定依赖关系
import(./path/${myFile}.vue)这种写法解决了import不能传入变量的问题。
注意:
- ${myFile}变量前边一定要写一个带"/"的字符串。
- ".vue" 不能写在变量里,要写在字符串里。
webpack是在编译时查找模块的,而你用变量的方式保存路径是运行时执行的,怎么找的到?
这个问题我感觉应该是es6 module问题,我截个图给你瞅瞅:
你这里:
function jikj() { return './gg.js'
}
const cc = () => import(jikj());
//这里的变量cc相当于
const cc = function(){
return import(jikj())
}
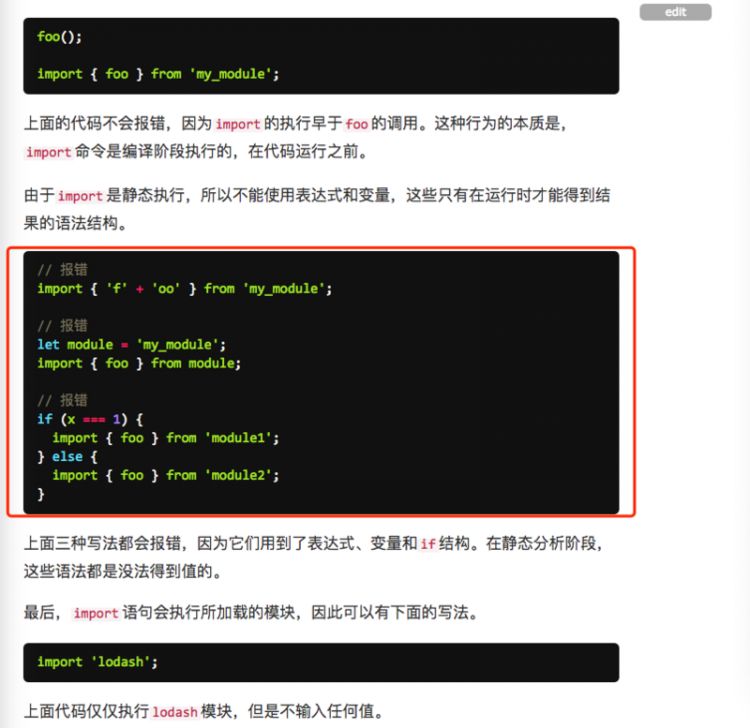
根据es6module语法,由于import是静态执行,所以不能使用表达式和变量,这些只有在运行时才能得到结果的语法结构。
不知道是不是这回事
以上是 【Vue】在vue中import()语法为什么不能传入变量? 的全部内容, 来源链接: utcz.com/a/72106.html