vue3 中使用axios 报错
我在main中
import { createApp } from 'vue'import App from './App.vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
import installElementPlus from './plugins/element.js'
const app = createApp(App)
installElementPlus(app)
app.mount('#app')
app.use(VueAxios, axios)
这么生命的,在index.vue中这么使用
created(){this.getData()
},
methods: {
getData(){
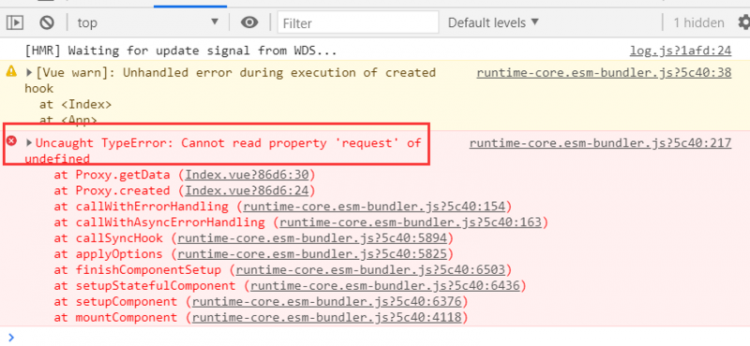
this.axios.request({url:'http://www.liulongbin.top:3005/api/getlunbo',method:'get'})
.then(res=>{
console.log(res.data);
//this.ArtList = res.data.data;
})
}
},
出现错误:

呢??
修改成:
created(){this.getData()
},
methods: {
getData(){
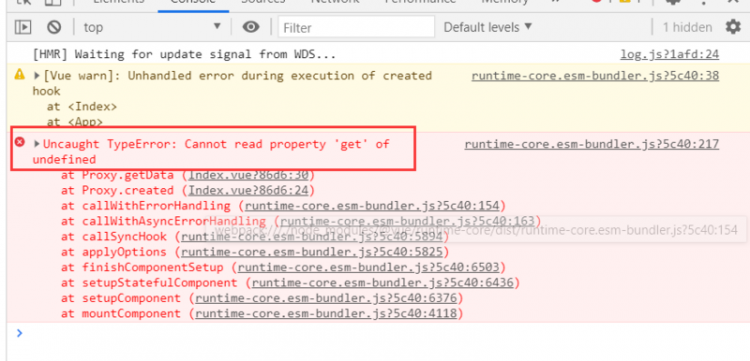
this.axios.get('http://www.liulongbin.top:3005/api/getlunbo')
.then(res=>{
console.log(res.data);
//this.ArtList = res.data.data;
})
}
},
结果报错:
这是什么鬼,求教!!!
回答
看下 vue-axios 版本 是否是 3.x
app.use() 放在mount之前
创建axios实例了吗
以上是 vue3 中使用axios 报错 的全部内容, 来源链接: utcz.com/a/71853.html









