事件类
DOM事件类:
- DOM事件的级别
- DOM事件的模型
- DOM事件流
- DOM事件捕获的具体流程
- Event对象的常见应用
- 自定义事件
1、DOM事件的级别
主要有三个级别0,,2,3。没有1,主要是当时没有涉及到与事件相关的操作。
DOM0级,el.onclick = function(){};DOM2级和DOM3级差不多,都是使用的是el.addEventListener()来监听,DOM2是el.addEventListener(onclick,function(){},false),DOM3是el.addEventListener('keyup',function(){},false)。这里的第三个参数是事件模型的捕获和冒泡判定,true为捕获,false为冒泡。而这连个主要区别在于第一个参数上,DOM2第一个参数主要是onclick、onmouserover、onmousemove、onmouseout等;DOM3主要就是鼠标事件、键盘事件等。
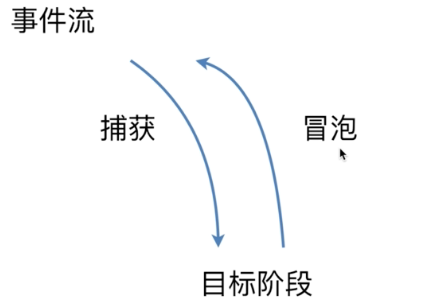
2、事件模型和事件流
事件模型就是事件捕获和事件冒泡两个了。捕获就是从上往下触发,冒泡是事件从下往上触发。而事件流就是对模型的具体化,也就一个操作的具体过程。就如点击鼠标触发,它是如何传到页面的,这一个完整的过程就可以说是事件流。完整的事件事件流主要有三个阶段,第一个阶段是捕获阶段,当到达目标后就是第二个阶段即目标阶段,第三个阶段就是目标阶段(目标元素)返回到浏览器执行(windon)也就是冒泡阶段。

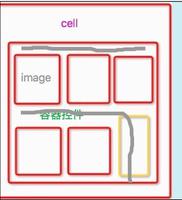
3、DOM事件捕获的具体流程
DOM事件捕获的具体流程是从浏览器往下触发到最后的目标元素。浏览器即window对象。
执行顺序:window——>document——>document.documentElement(html)——>body——>元素结构(从上到下)——>最后目标元素。
4、Event对象的常见应用
5、自定义事件
以上是 事件类 的全部内容, 来源链接: utcz.com/a/71842.html